Converting to an iOS App
<Creating an ipa file>
1 Overview
From this version, games created using RPG Maker MV will now be played using browsers which support HTML5 technology such as WebGL & 2DCanvas, WebAudio and JavaScript. You can also play games made using RPG Maker on iPhone, and iPad with Safari installed that also has HTML5 support.
Rather than explaining how to play using Safari, we will explain in this section how to play your game as an iOS application. Running an HTML5 game as an application using an iOS device is similar to running a game as an iOS application using a browser that supports HTML5. This method of development of running a web application as a native application is known by such names as "Hybrid App," and is popular from the fact that it can be run on cross-platforms.
Browsers which package games as apps are "Browser Engines" which handle the Web display and sounds, and have iOS built-in (called UIWebView). There are several frameworks that connect with browser engines as applications, but we will be using a framework called Apache Cordova here.
Operating Systems
It's possible to run a game on several different platforms as a hybrid app, but you will essentially need a Mac PC with OS X installed as your environment for creating iOS apps. Here we will be using OS X 10.10. Additionally, the computer used to do your work will be referred to as "Mac".
2 Prepare the Packaging Environment
Installing games created using RPG Maker on iOS will require creating an ipa file. An ipa file is the installer for iOS apps and its extension is ipa. This is compressed in a ZIP format, and contains various necessary files for running the application. We will refer to creating the ipa file here as "Packaging".
Also, an Internet connection is required to download some of the necessary developer tools.
2-1 Installing and Configuring Node.js and Apache Cordova
Put simply, Node.js provides an environment where you can run JavaScript outside of a browser. Cordova is provided as a Node.js package so let's go ahead and install Node.js first.
2-1-1 Installing and Checking Node.js
Click [INSTALL] found on https://nodejs.org/ and download the installer.

Run the installer. When prompted for the administrator password, enter administrator password for your Mac and run the installer. The installation is complete when this finishes.

Confirm the Node.js installation using the terminal. The terminal can be found in Applications → Utilities. After the terminal starts up, enter "node -v" and press the return key. If the version you installed is displayed, there is no problem.
$ node -v

2-1-2 Installing Cordova
Cordova is provided as a Node.js package. The npm command which is a package management tool is provided in Node.js.
Enter "sudo npm install cordova -g" into the terminal and install Cordova. "sudo" is used to run processes and applications as an administrator on Macs. Run the "npm" command here as an administrator. The "-g" option is an option which is used so that you can use Cordova in a global environment, and using this allows you to use the inside of any Mac folder.
You will be asked for the administrator password so enter the password and run the installation.
$ sudo npm install cordova -g

Confirm your version of Cordova. Enter "cordova -v" into the terminal and press the return key. If the version of Cordova is displayed, that means there is no problem.
$ cordova -v

2-2 Xcode Installation and Setup
There are various required files included in the ipa file which are needed to run your application on an iOS device. In order to allocate all those files into one file, there is an application called Xcode for the Mac available. Tools which allow you to do true development are also included with Xcode.
2-2-1 Xcode Installation, Setup
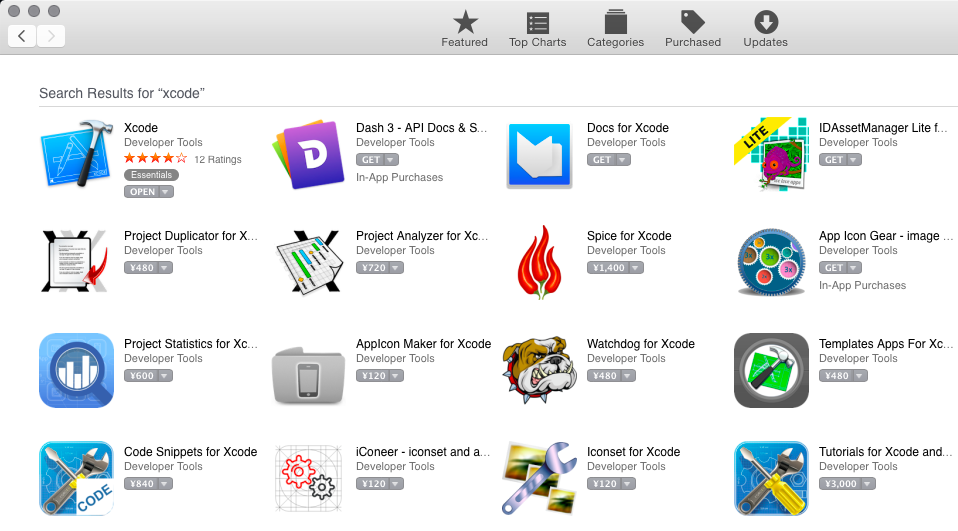
You can get Xcode for free from the App Store.

The newest version of Xcode is 6.4 as of August 2015.

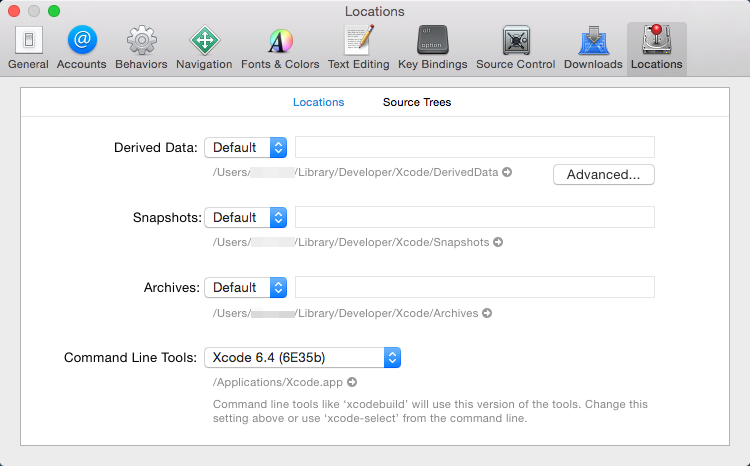
Xcode command line tools are a group of commands for development that you can use in the terminal.
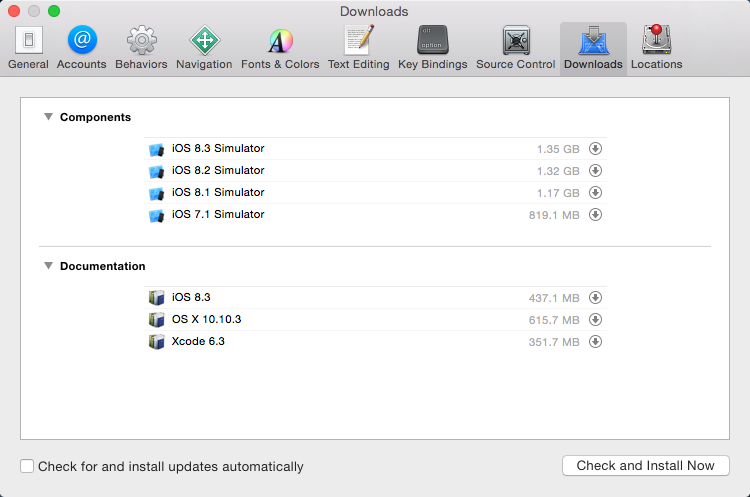
Check that command line tools are useable in the [Locations] tab under [Preferences] in [Xcode] found in the menu. If you do not currently have the command line tools you can download them from the [Downloads] tab on the left.


2-3 Installing ios-sim
Here we will install the ios-sim which allows you to easily use the iOS simulator from Cordova. This can be downloaded using Node.js.
Enter "sudo npm install ios-sim -g" into the terminal and install the simulator.
If the version of the simulator is displayed when you enter "ios-sim --version", that means there is no problem.
$ sudo npm install ios-sim -g
$ ios-sim --version
3 Deploying Games Using RPG Maker
Here we will export the necessary game data, assets and game engine to a package from RPG Maker. Select [Deployment...] from the File Menu and the deployment dialog will appear. If you select [Android / iOS] and export, all the files needed for iOS packaging will be placed in the selected folder.
In this example, we deployed to the desktop.
4 Packaging
Packaging refers to creating the ipa file which you allows you to install applications to an iOS device.
4-1 Creating an Xcode Project
Let's create an Xcode project using Cordova. In the end, we will be exporting an ipa file using Xcode.
4-1-1 Creating a Cordova Template
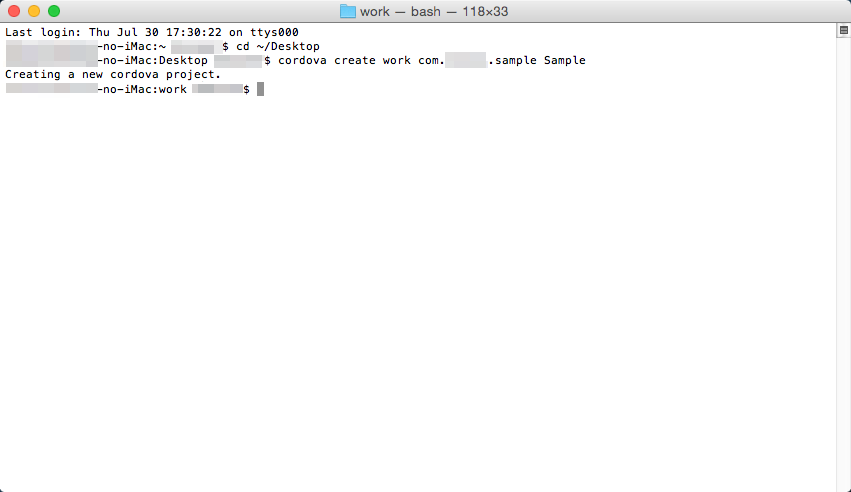
First, we will create a template using the "create" option which is a Cordova command. Below is an example of a command that you would use in the terminal.
$ cordova create ~/Desktop/work com.example.sample Sample
In the example above, we are creating a folder where you will work from called "work" on the desktop. The folder will be the template, the package name will be set to "com.example.sample" and the app name will be set as "Sample".
*When actually setting the package name, you cannot use "com.example".

4-1-2 Adding iOS Platforms
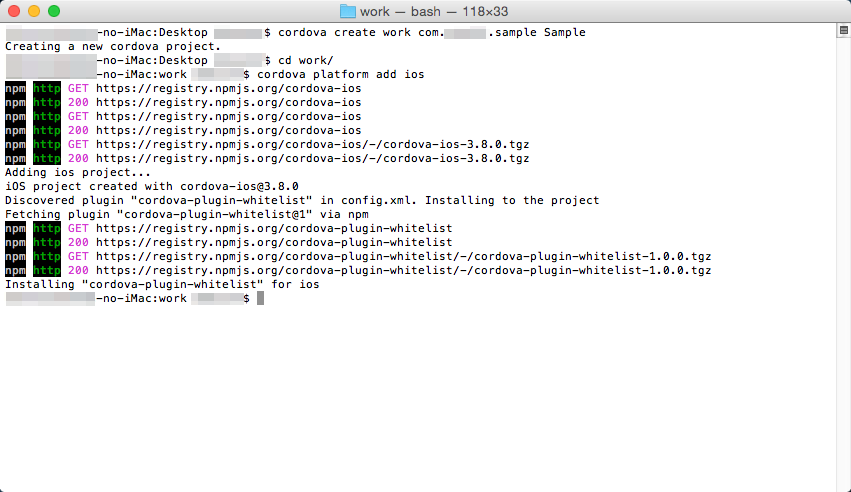
We will add iOS files that you will use to a template using Cordova. Enter "cd ~/Desktop/work" into the terminal to move to the "work" folder that was created earlier. After moving to the folder, type "cordova platform add ios" into the terminal and press the return key. Doing this will create the necessary files for running on iOS.
$ cd ~/Desktop/work $ cordova platform add ios

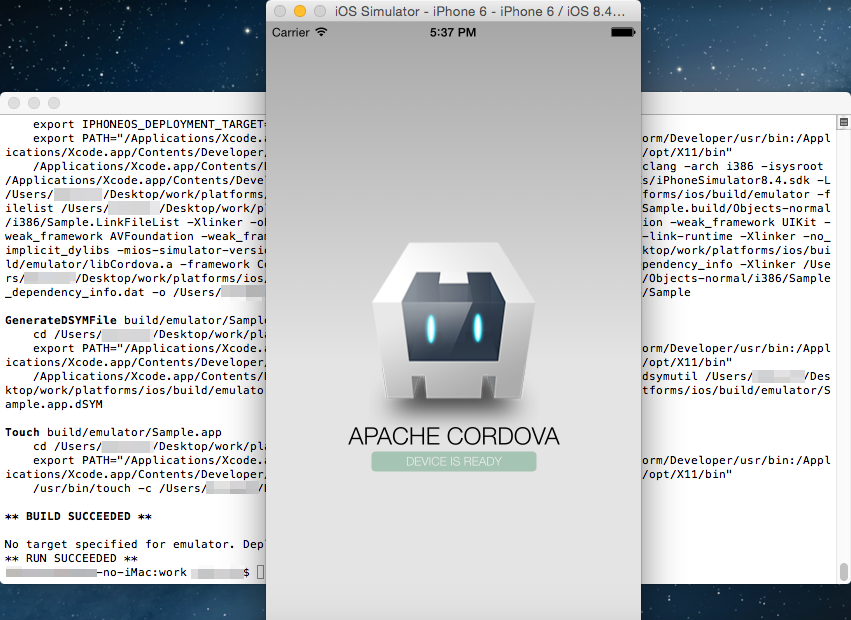
Use ios-sim to confirm everything you have done up until now using an iOS simulator.
Enter "cordova emulate ios" into the terminal and press the return key. When the build finishes, the iOS simulator will automatically start up and the template screen will be displayed.
$ cordova emulate ios

4-1-3 Copying a Deployed Game
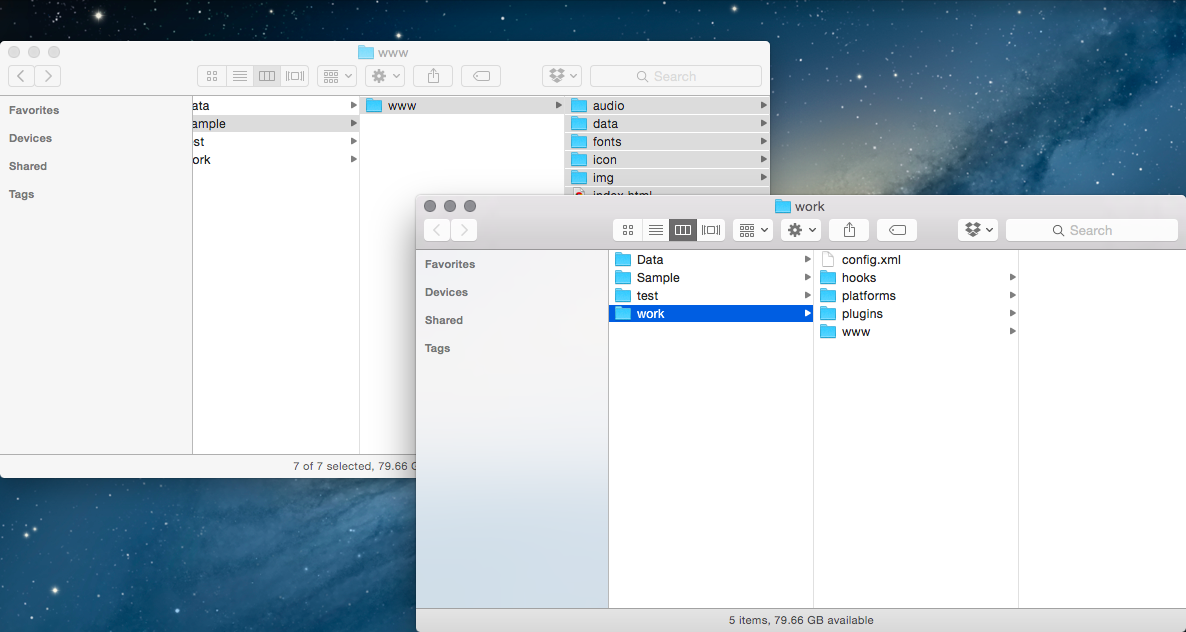
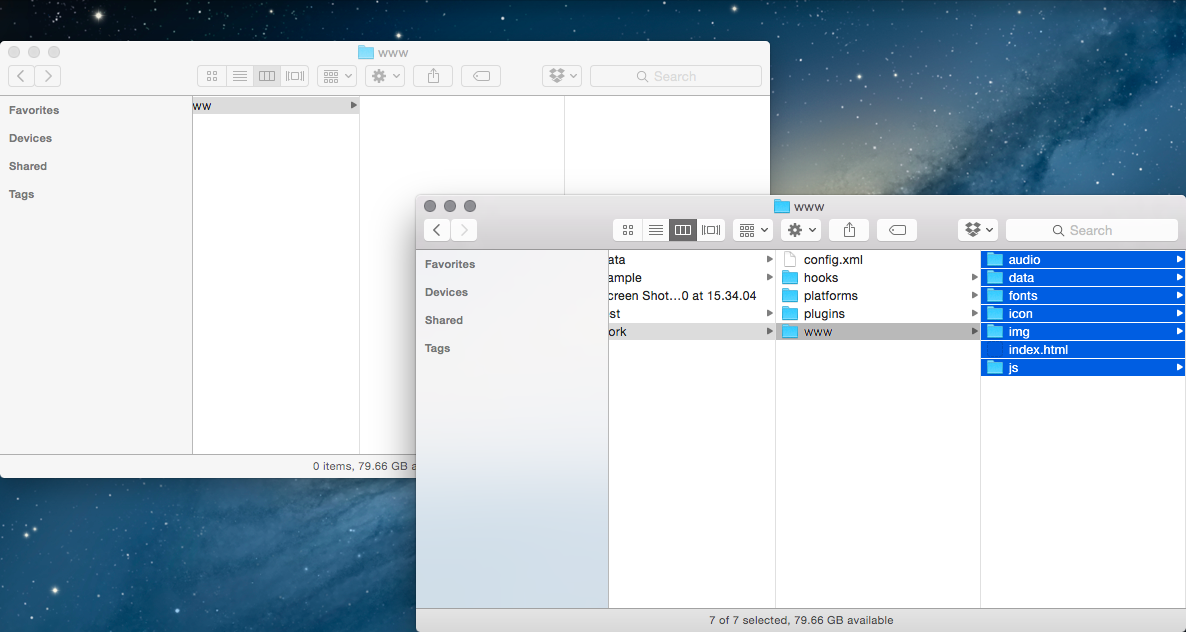
Here we will copy the deployed game data and other files to the "www" folder found inside the "work" folder. Delete the entire contents of the already existing "work/www" folder, leaving it empty.

Copy all the files inside the "www" folder found inside the deployed folder to the "work/www" folder.

4-1-4 Editing the index.html File
Let's make adjustments to the game's HTML for Cordova.
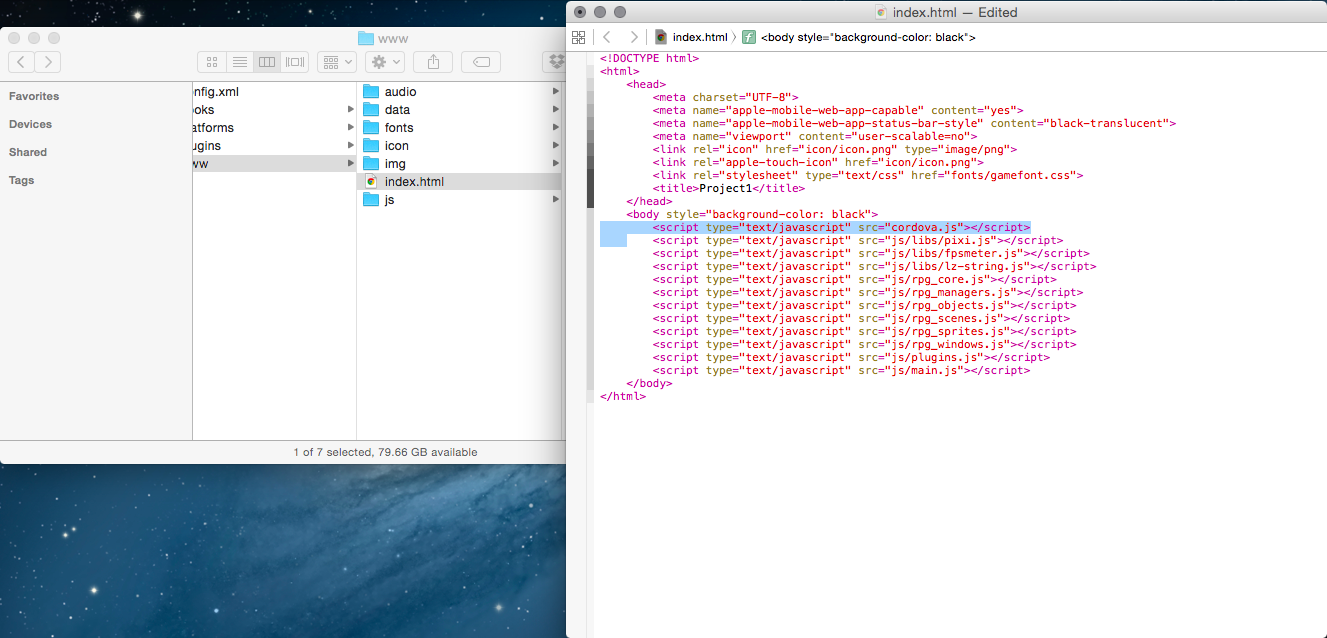
Open the "work/www/index.html" file using your favorite text editor.
You will be adding one row, which is the below tag that will be added below <body style="background-color: black"> tag.
<script type="text/javascript" src="cordova.js"></script>

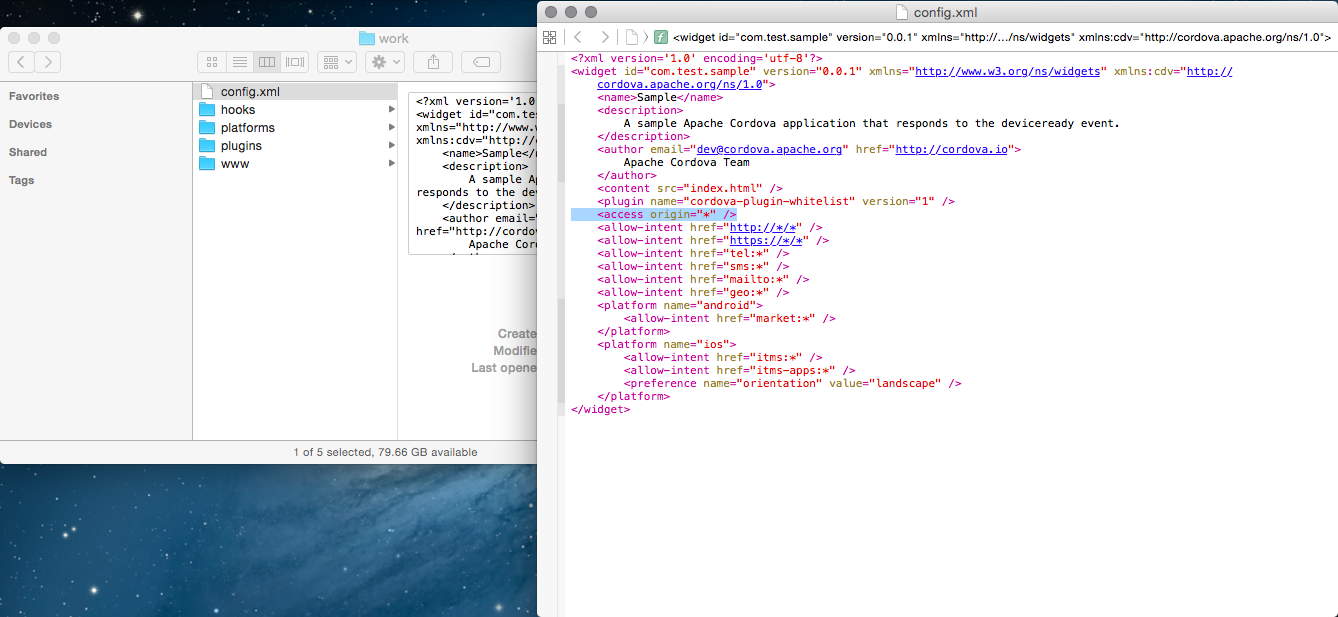
4-1-5 Editing the config.xml File
We will make some adjustments to the config.xml file that configures the behavior of your game app. RPG Maker is optimized for holding the device sideways, so we will set the screen's orientation to landscape.
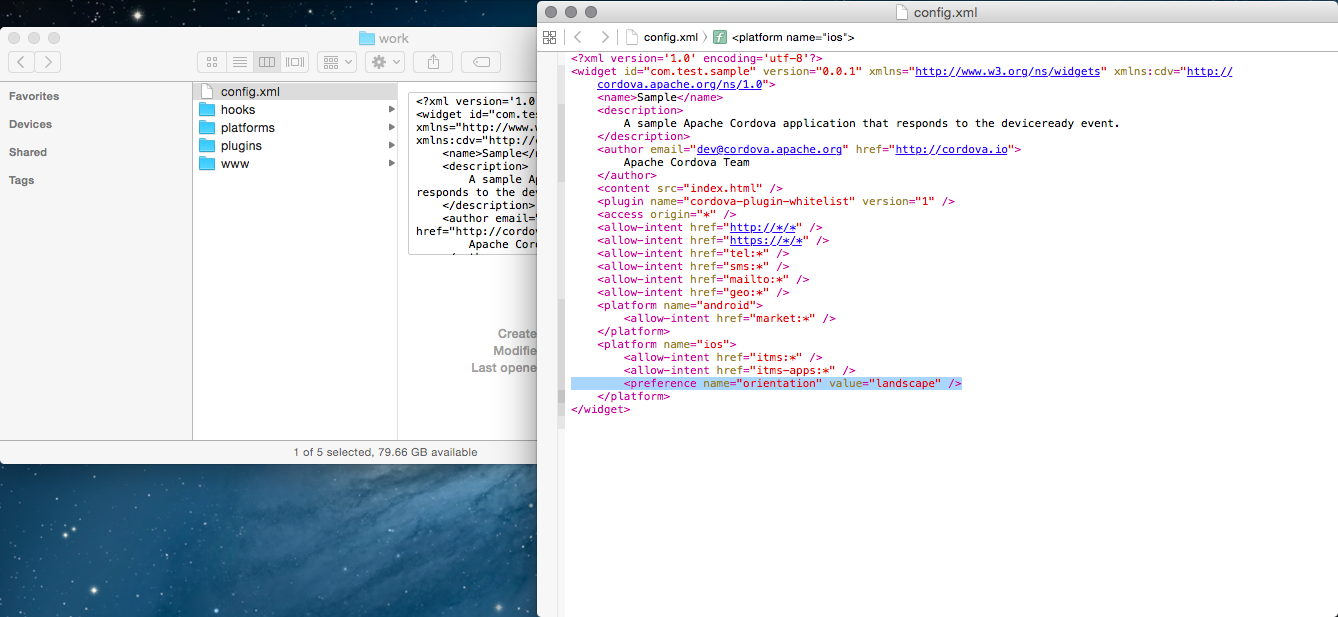
Open the "work/config.xml" file using your favorite text editor.
Add the below tag inside the <platform name ="ios"> tag.
<preference name="orientation" value="landscape" />

Additionally, there is also a row which has the tag <access origin="*">, which sets the application allow access to external HTML from the game's HTML.
This is not needed so go ahead and delete this line.

4-1-6 Build
We've finished up the configuration so let's make a build.
Enter "cordova build" into the terminal and press the return key. After a while, your build will be complete.
$ cordova build
At this point, all of the settings necessary for running your game are now complete. Let's see if the app works using an emulator.
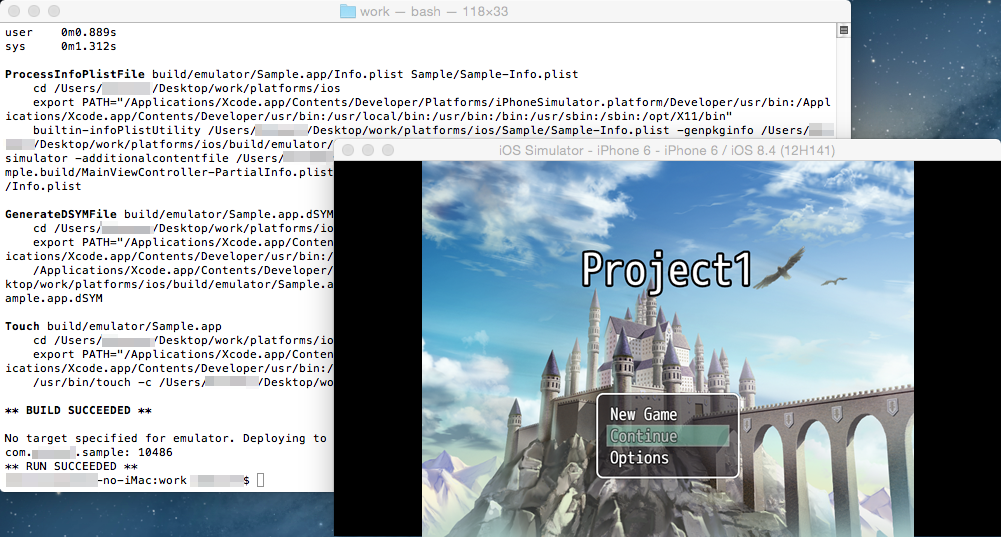
Enter "cordova emulate ios" in the terminal just as you did before.
$ cordova emulate ios

The game has started up.
4-1-7 Changing Icons
The app icon can be found in "work/platforms/ios/<App Name>/Resources/icons".
If you are using your own original files, overwrite the same files using files of the same size and with the same name.
4-2 Creating a Provisioning Profile
To create an ipa file which can be installed on the actual iOS device, you will need a "provisioning profile" which is a file used for identifying applications.
To get a provisioning profile, you will need to register on Apple's [Apple Developer Program] (paid service).
Also, we will be calling the series of actions such as the implementation of the provisioning file into a package as "signing". For signing, you will need files such as a key file and certificate files that certify the key file.
*The Apple Developer Program site is frequently updated so the method of acquiring provisioning files may change. If for some reason you have trouble completing the necessary actions or if there is anything you would like to know, please send an inquiry on Apple Developer Program.
4-2-1 Creating a key file and Certificate Request & Registration
The certificate registration that you will be doing here is only required if you have not done this yet.
First, we will create a key file and request a certificate for that key file. We will use "Keychain Access" for requesting a certificate.
Keychain Access is located in [Applications] → [Utilities].
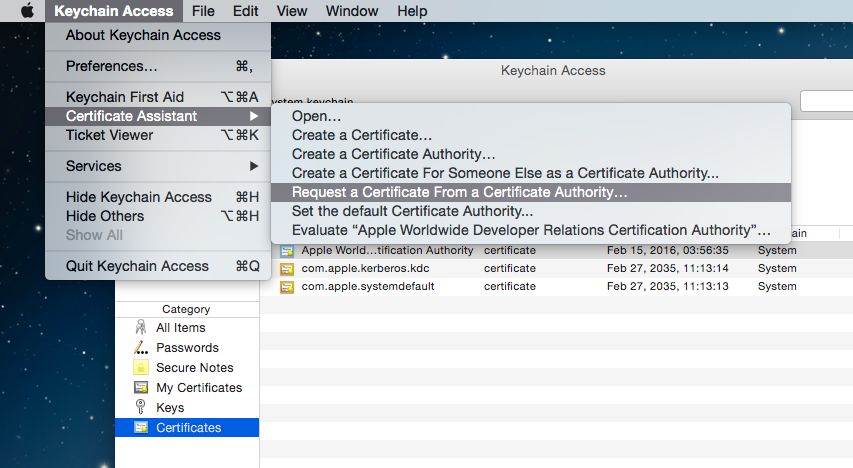
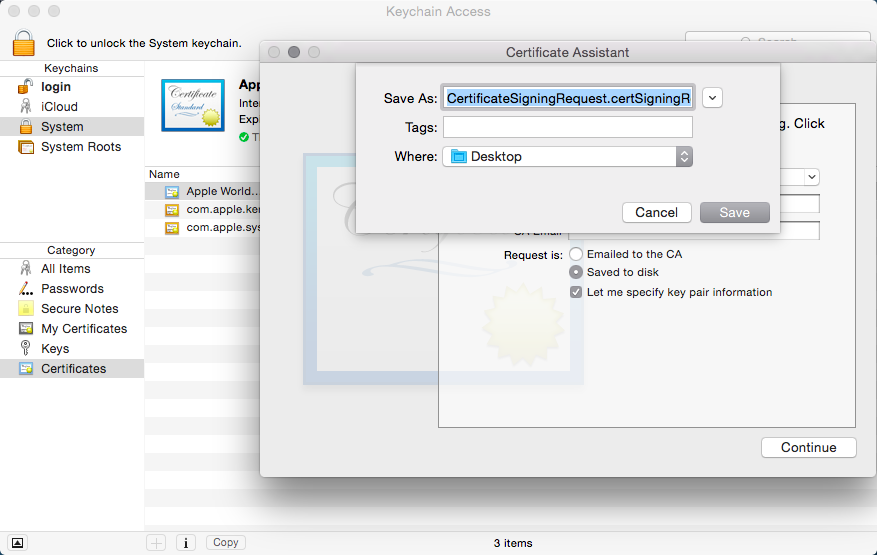
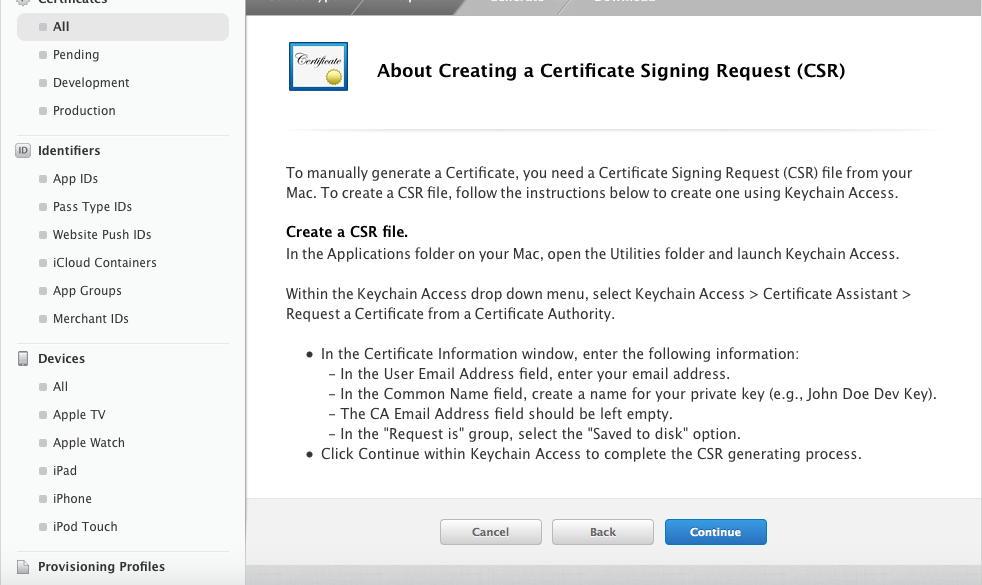
Run Keychain Access, and select [Request a Certificate From a Certificate Authority] in [Certification Assistant] found under [Keychain Access] in the menu.

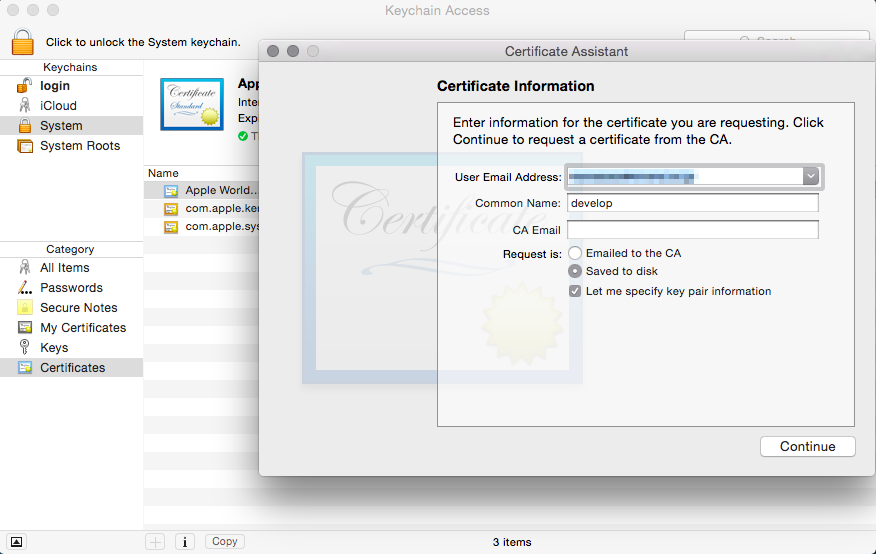
For the user e-mail address, use the e-mail address that you used to register on Apple Developer Program, and choose a name for the common name that is easy to understand. Set the request process to [Saved to disk] and check [Let me specify key pair information].

Save the request file.

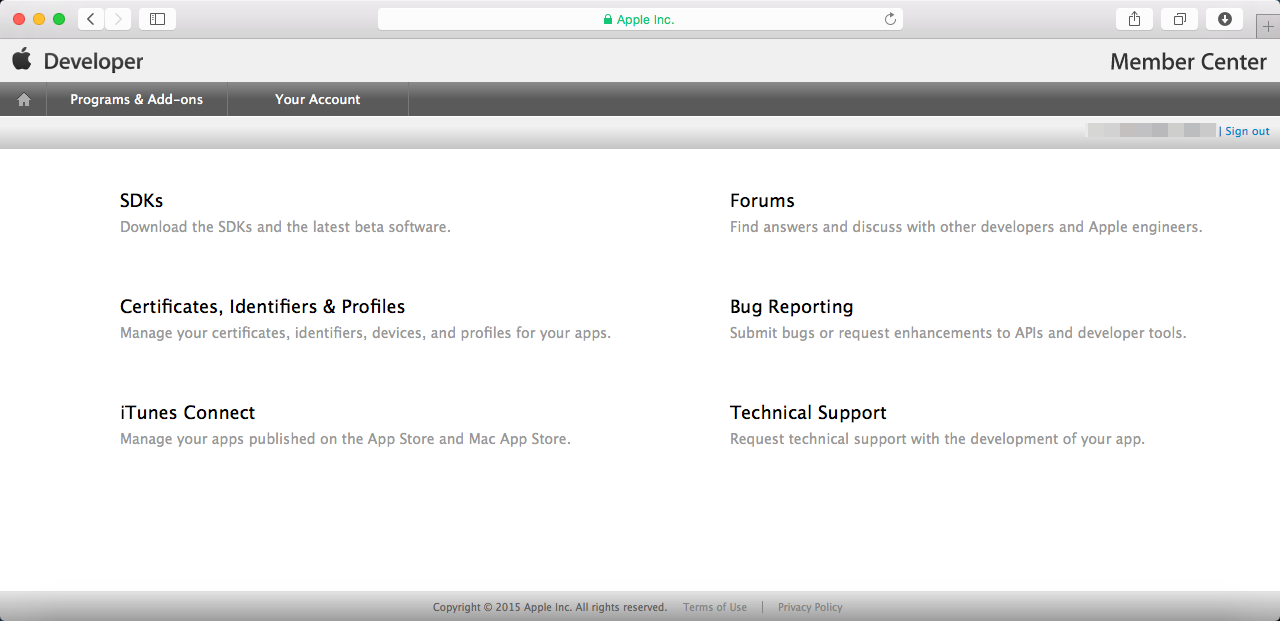
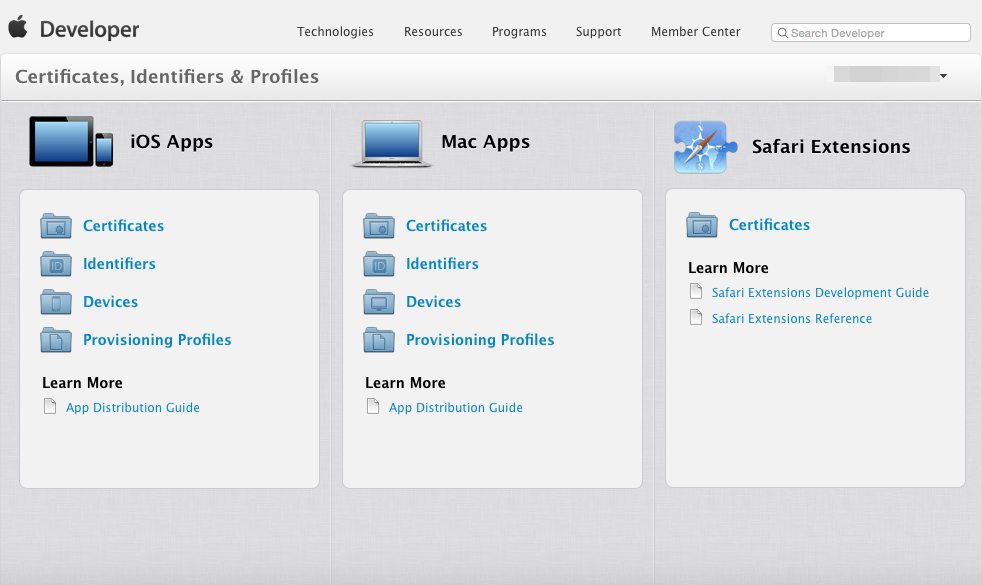
Select [Certificates, Identifiers & Profiles] from the Apple Developer Program member center.


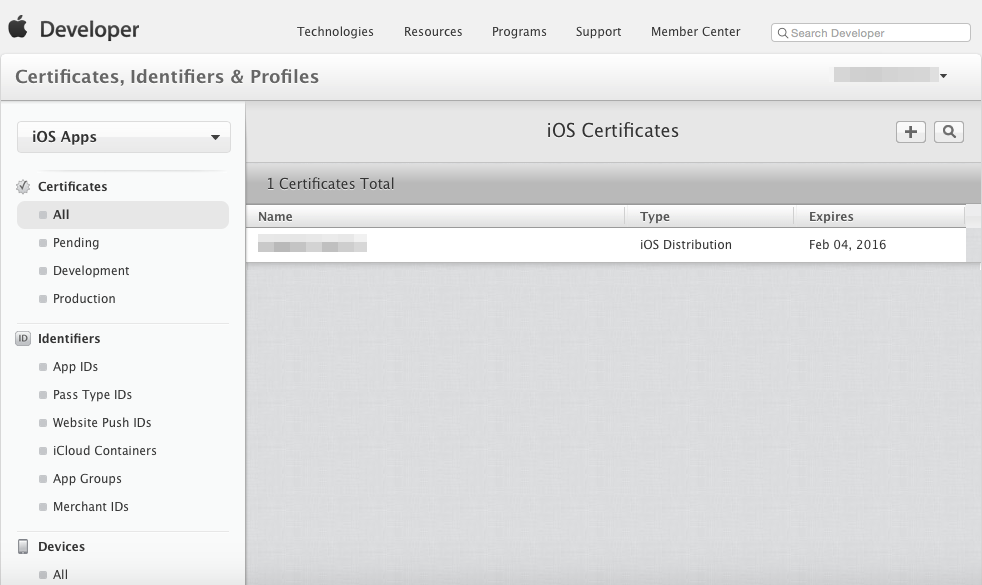
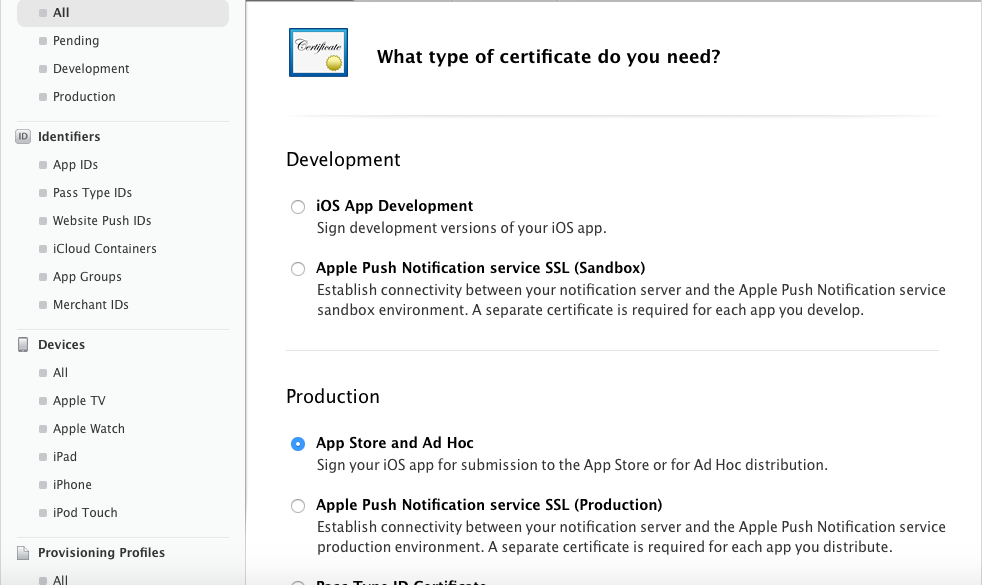
You will move to the certificate management screen when you select [Certificates]. Select [All] in the left pane, and press the [+] button in the upper right.

Select [App Store and Ad Hoc] for the certificate type.

Proceed to the next screen.

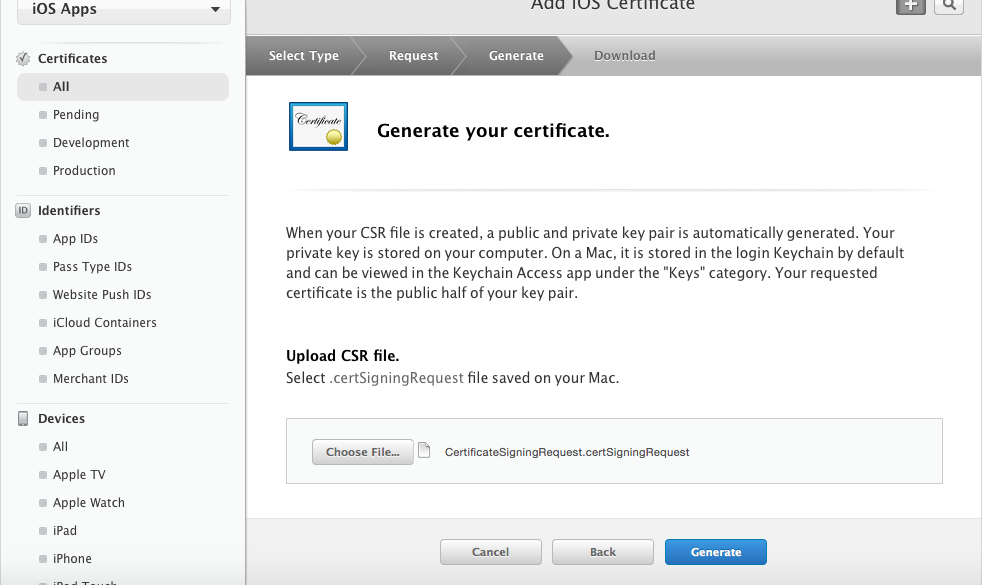
In the request certificate selection screen, select the request file which you made using Keychain Access.

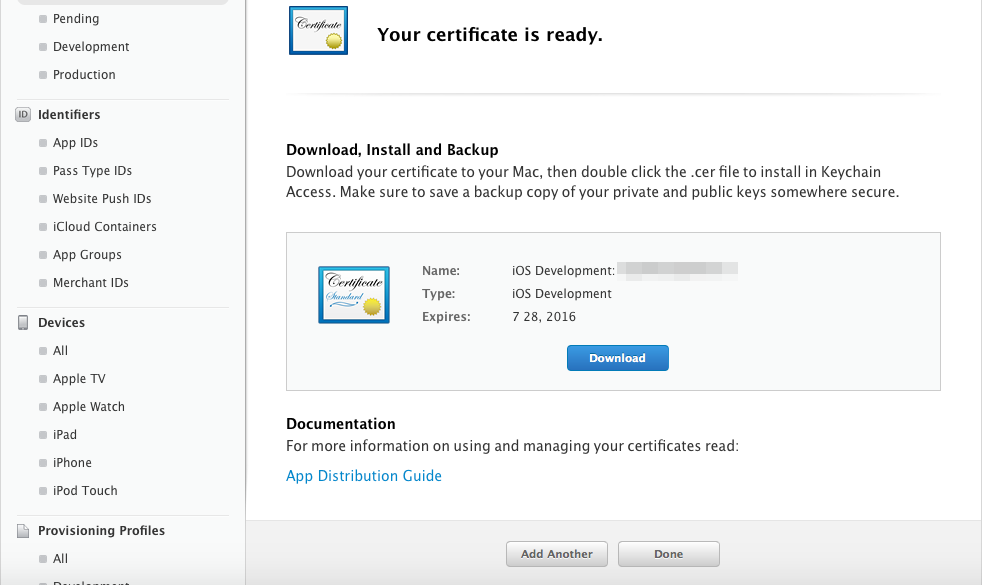
The certificate has now been issued. Download the certificate.

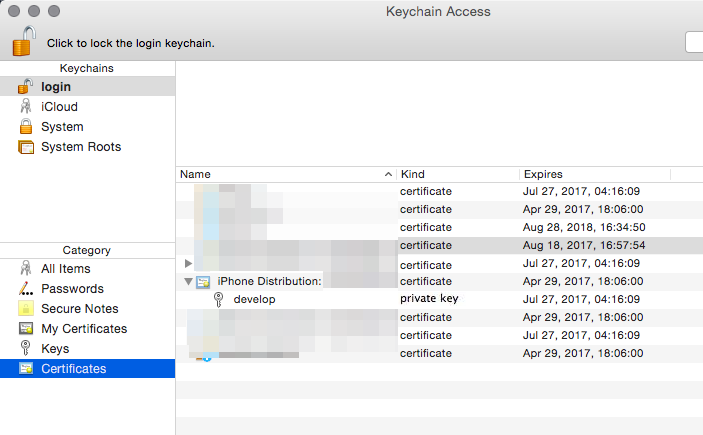
If you double-click the downloaded certificate, it will be loaded into Keychain Access.

4-2-2 Creating an App ID
Next, we will create an App ID which will be used to make the package.
This will be carried out in the [Identifiers] section in the Apple Developer Program site which you used earlier.
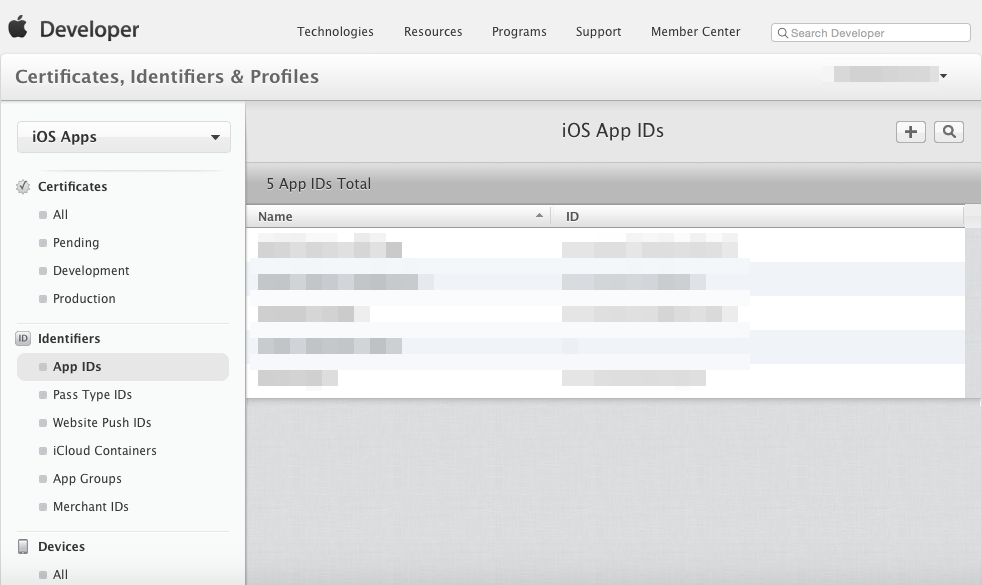
Select [App IDs] under [Identifiers] in the left pane, and press the [+] button in the upper right.

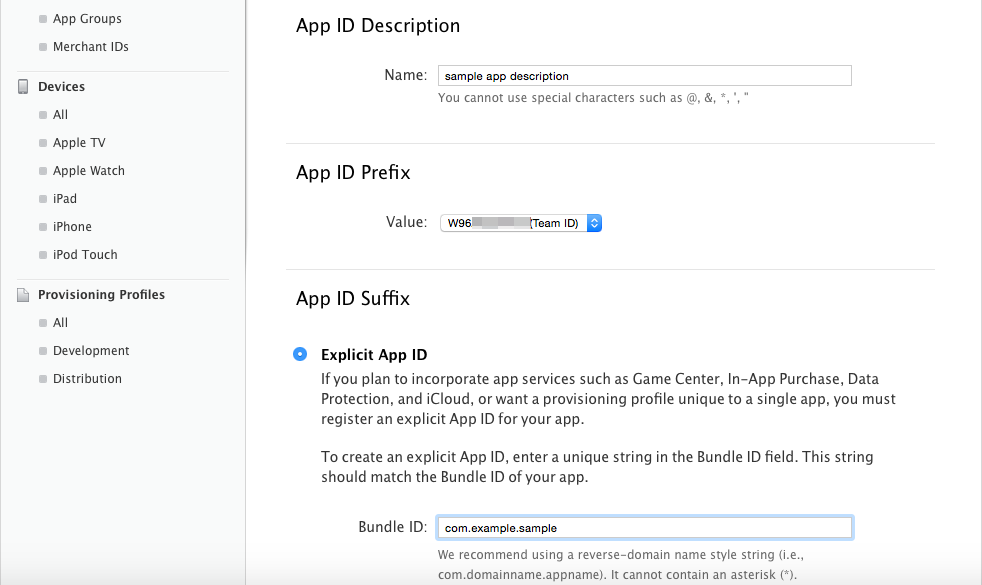
Enter a name that is easy to remember in the [Name] section under [App ID Description].
Enter the [Bundle ID] in the [Explicit App ID] section under [App ID Suffix]. Just like the provided example, the domain name is used in reverse with the top level domain ("com" in the example) and is connected using a ".". Following at the end is your game's name ("sample" in the example).
*Please keep in mind that you cannot actually use example.com.
Example:
When the domain that you own is [example.com] and your game's name is [sample], you would write:
com.example.sample.

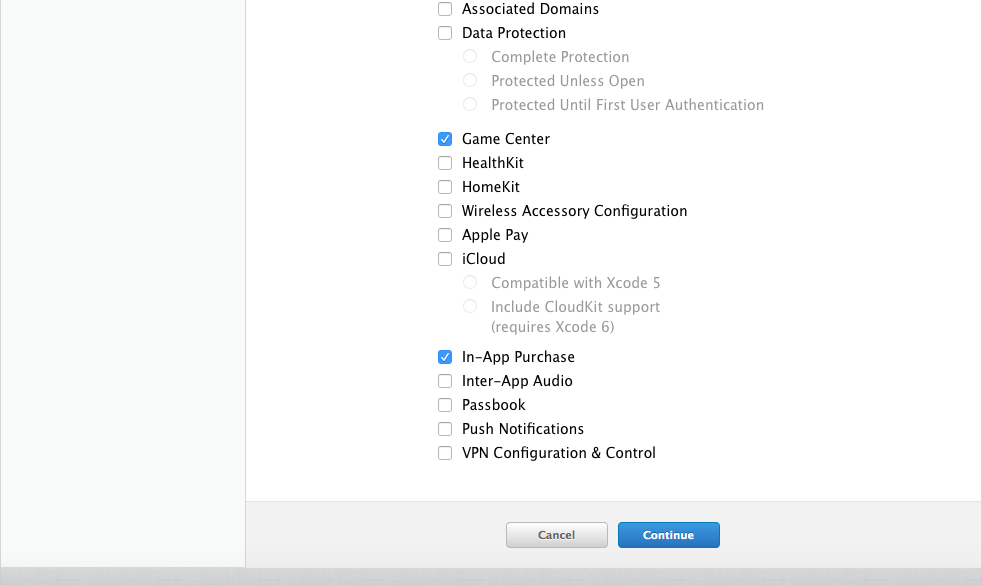
Select the appropriate option from the section below, and click [continue] to proceed to the end.

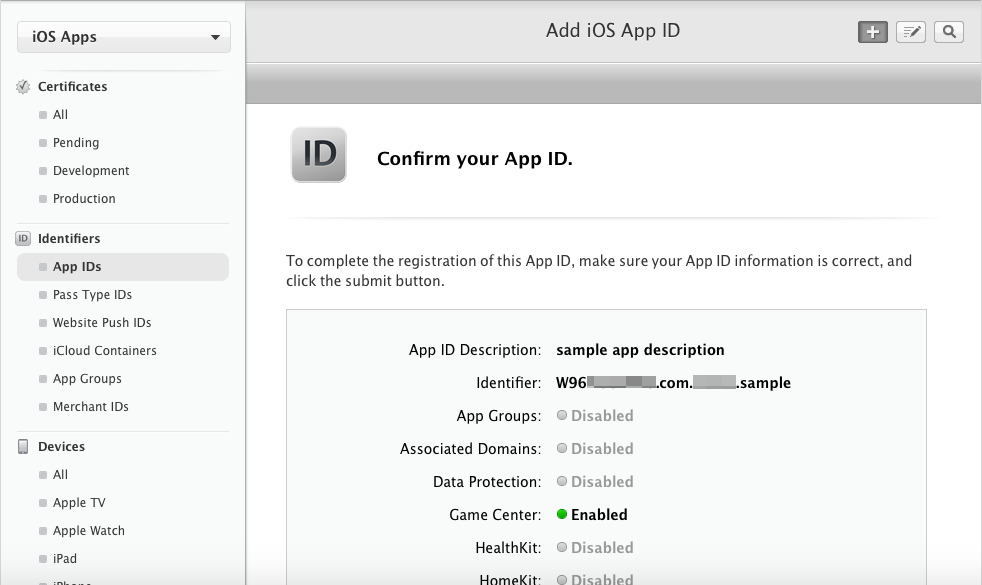
Your App ID has been created. There will be a prefix attached to the identifier (here it is W96~). You will need this for later so make a note of it somewhere.

4-2-3 Registering a Device
Let's register the UDID so that we can install to the device that you are using. You are able to register on the Apple Developer Program site.
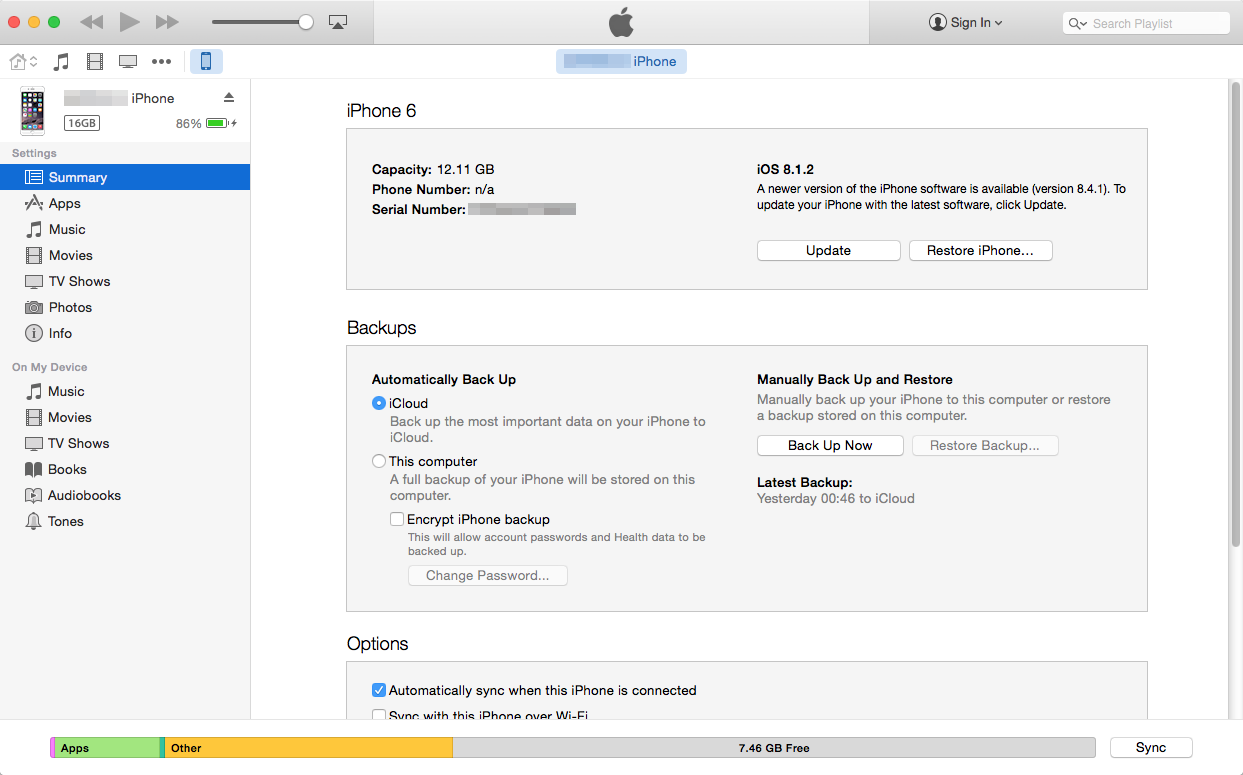
UDID is the unique serial number for each iOS device which can be checked using iTunes. Connect the device to your Mac and open up iTunes. In the device's overview, you can check the [Serial Number]. The UDID will be displayed by clicking this number. Copy the UDID by right-clicking.

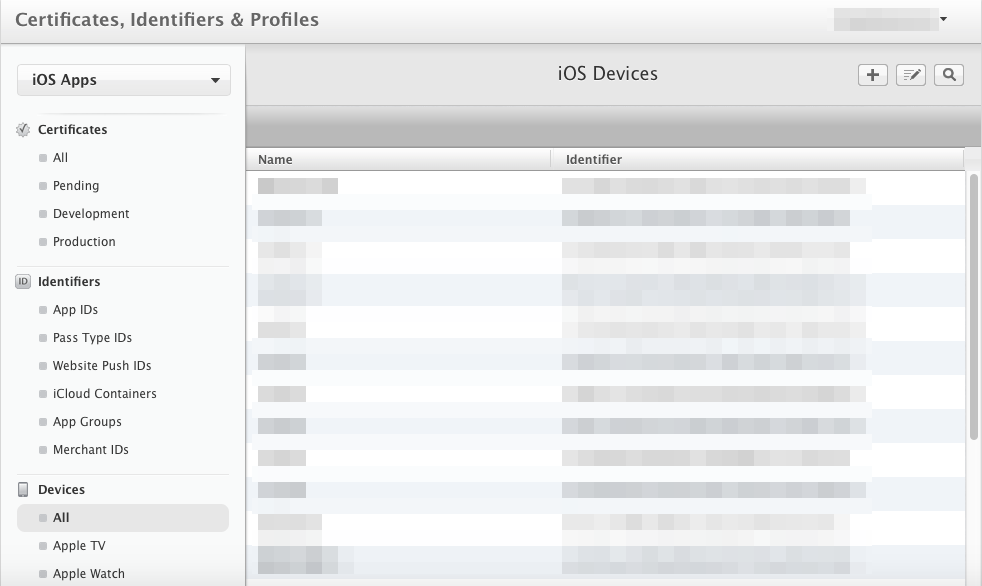
Select [All] under [Devices] in the left pane of Apple Developer Program, and click the [+] button at the top right.

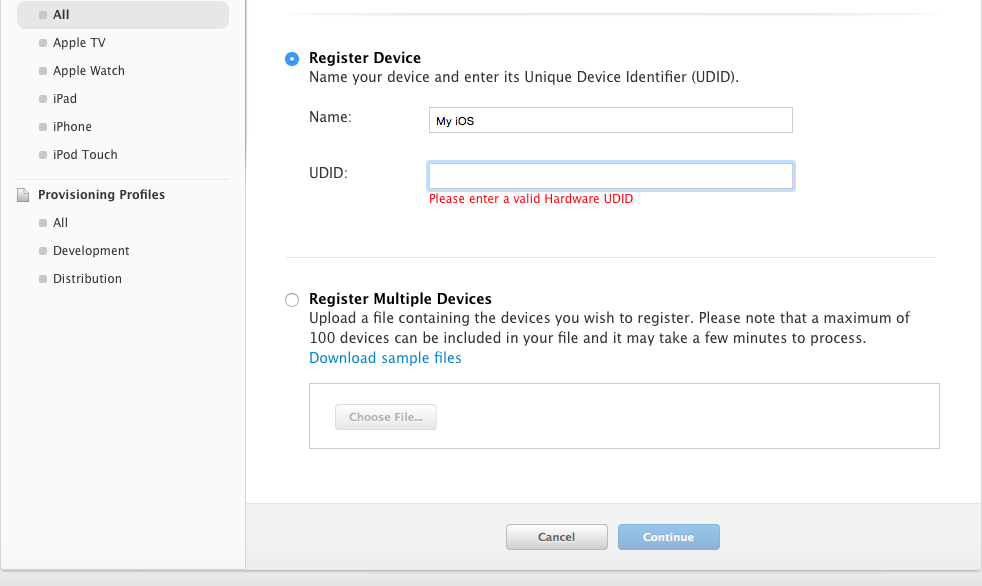
Enter a name that is easy to remember in the [Name] section, paste the [UDID] that was copied earlier. After doing so, click [Continue] then [Register] to register the device.

4-2-4 Creating and Registering a Provisioning Profile
Next, we will take care of some things on the Apple Developer Program site.
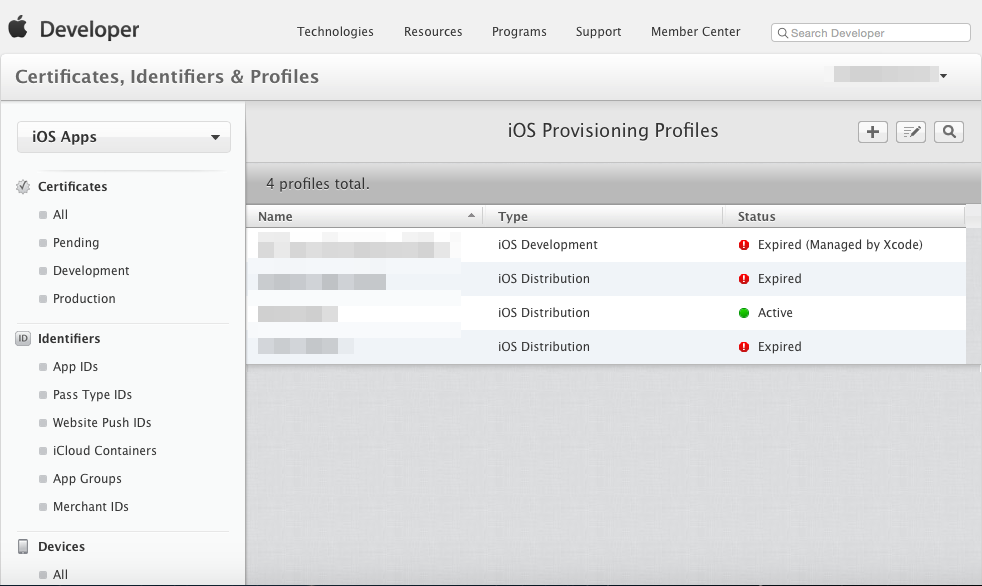
Select [All] under [Provisioning Profiles] in the left pane, and click the [+] button in the upper right.

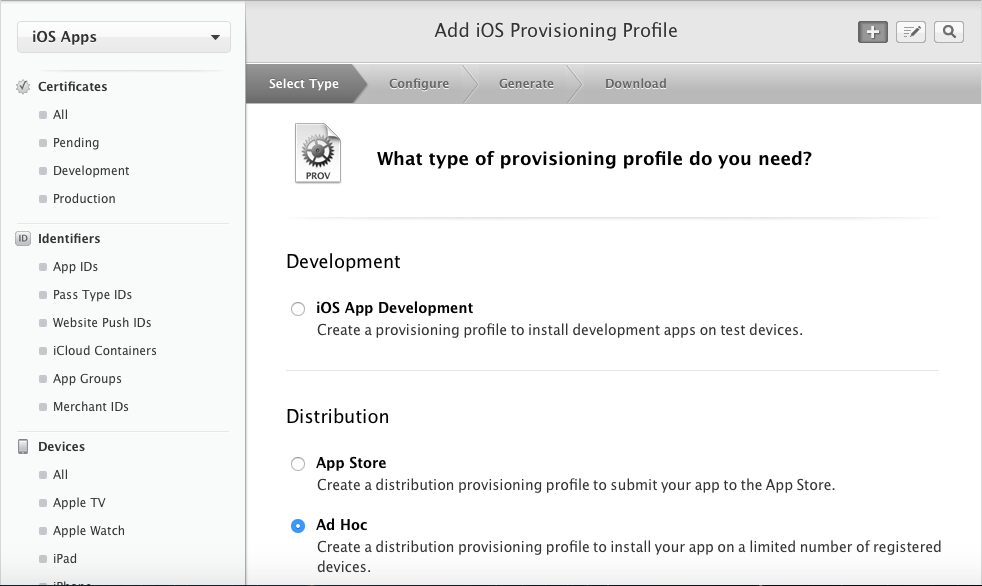
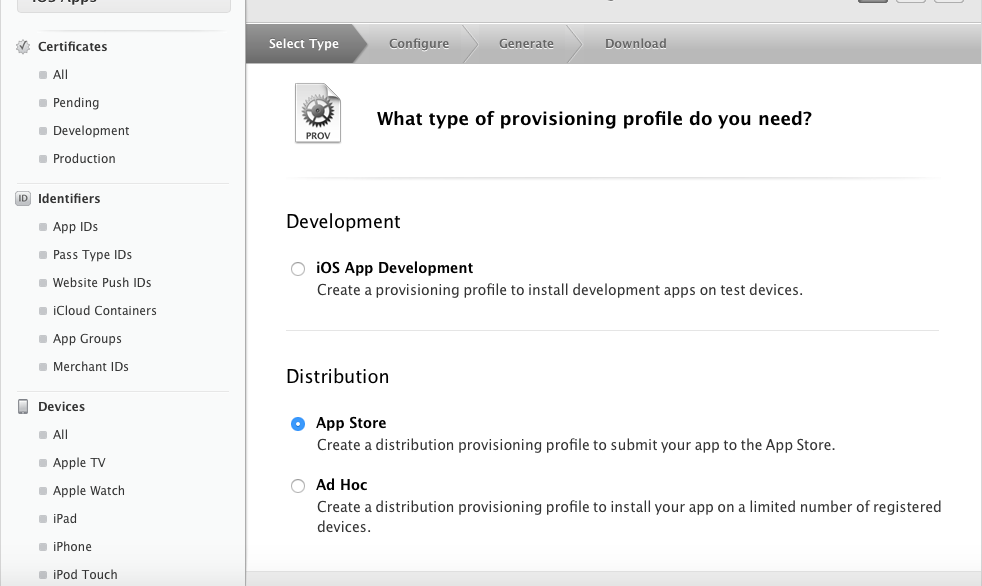
Select [Ad Hoc] under [Distribution] as the type.

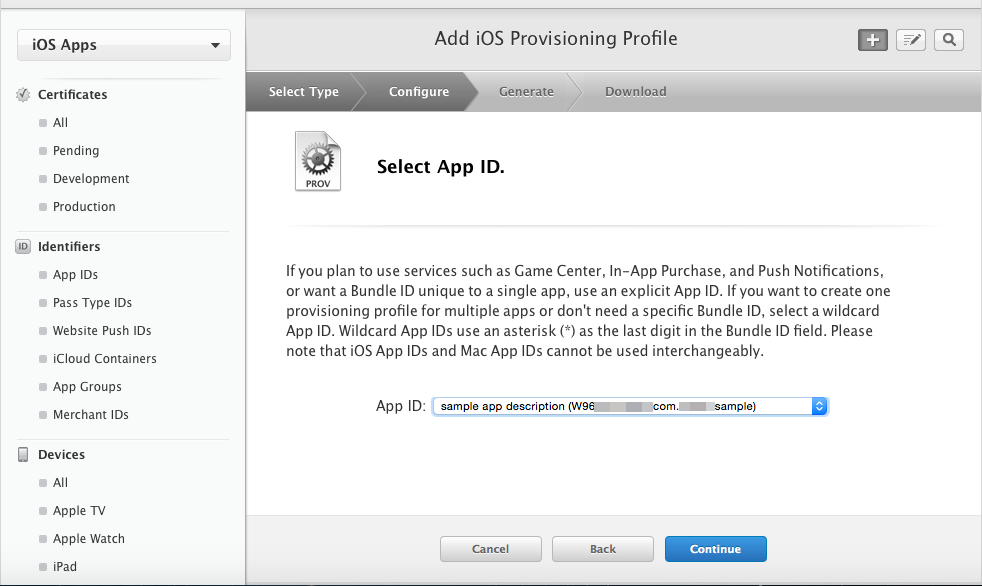
Here we will use the [App ID] that we created earlier.

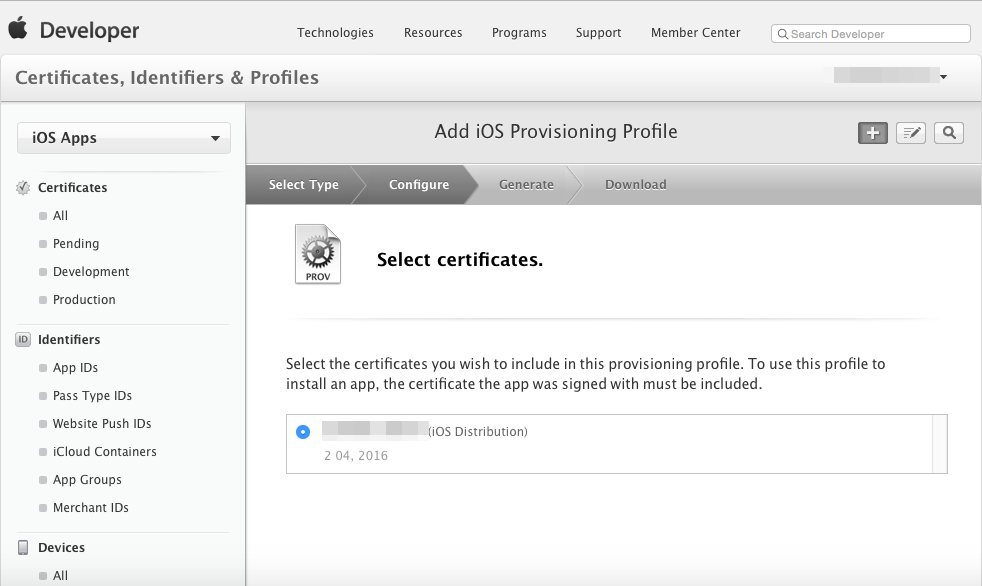
Select the certificate that we made back in 4-2-1.

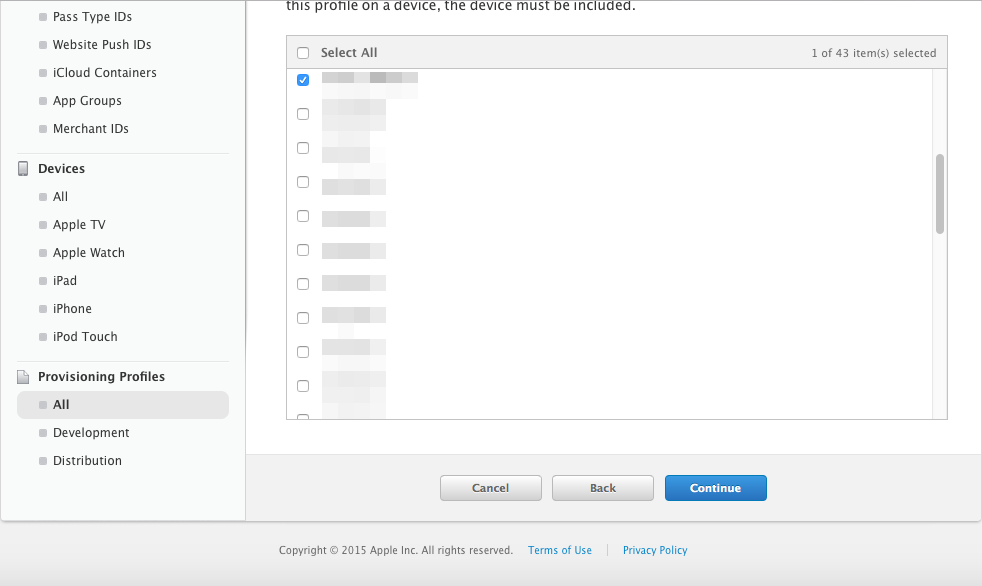
Similarly, we will set [Device] to the device which we added earlier.

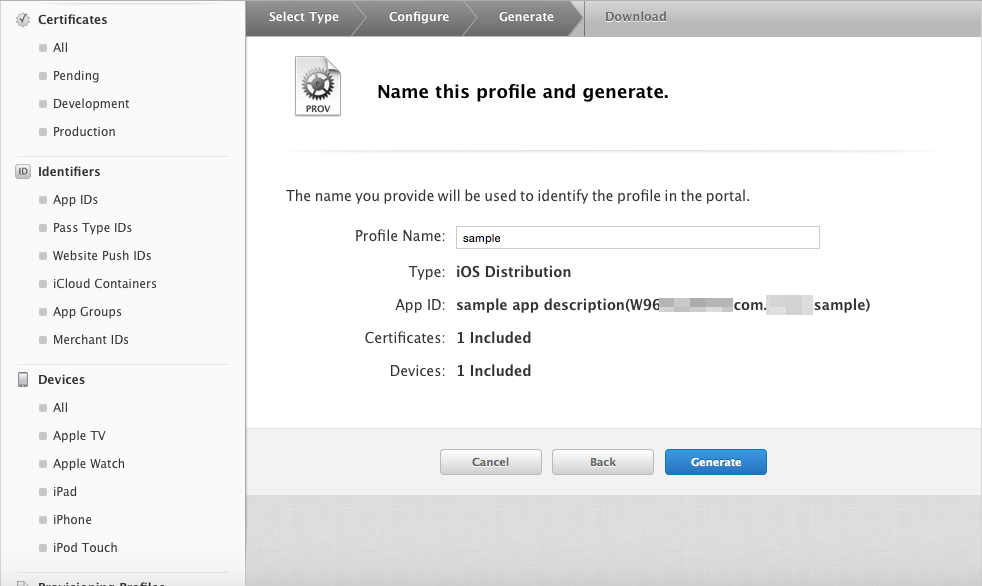
Enter a name that is easy to remember in the [Profile Name] section.

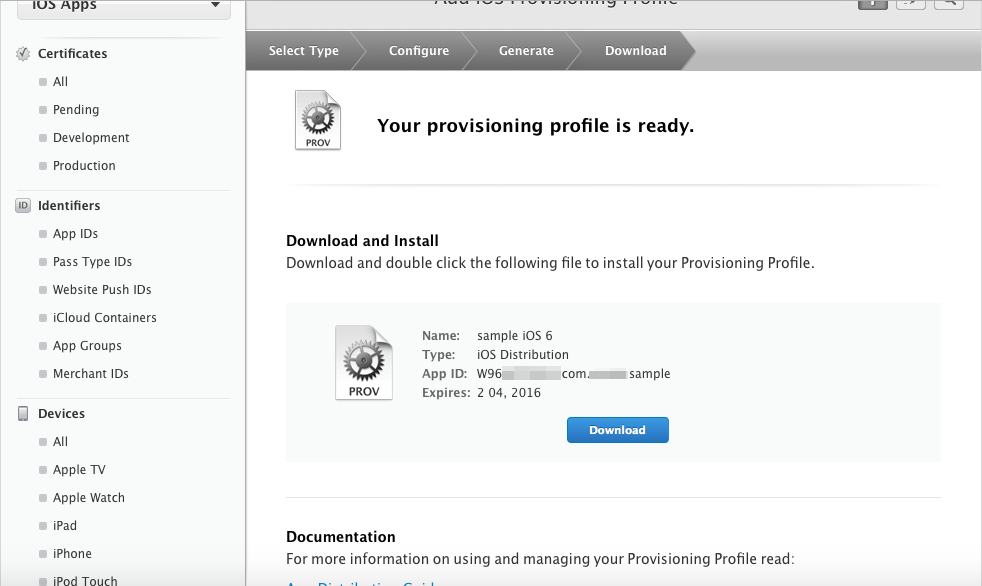
With this, you are good to go. Download the provisioning profile.

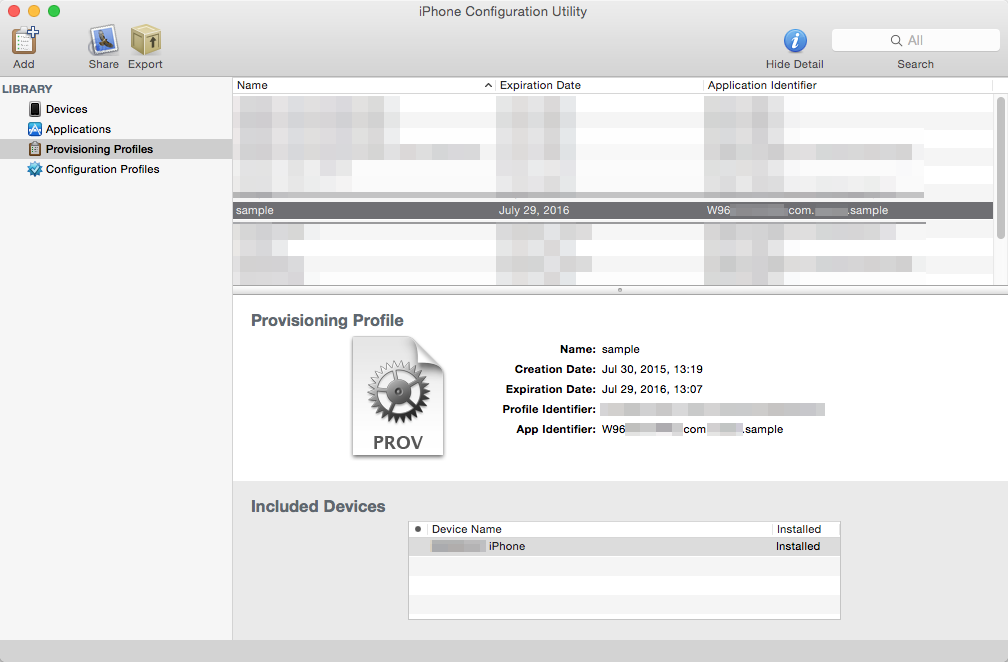
Double-clicking the provisioning file that you have downloaded will start the [iPhone Configuration Utility], and the provisioning file will be loaded.

4-3 Packaging to an ipa File
Let's create the ipa file which can be installed on to your device. Here we will create an ipa File which you can install on your iOS device.
4-3-1 Archive and Signing
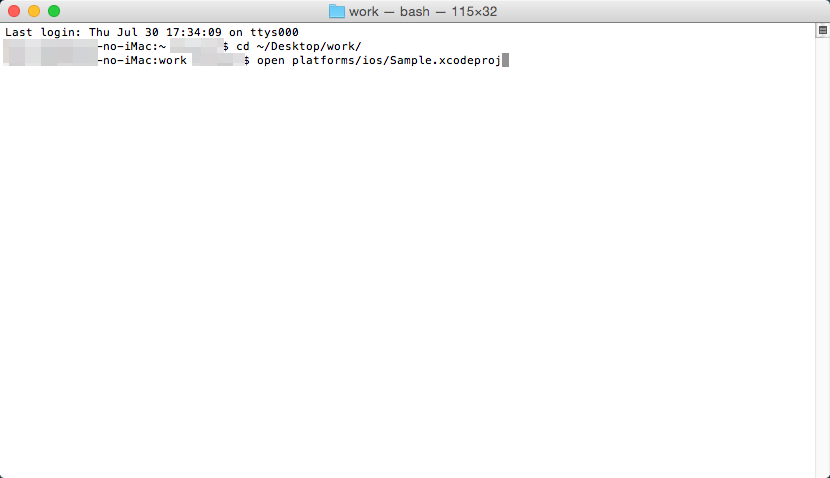
Open your work folder using the terminal. Enter "cd ~/Desktop/work" into the terminal and press the return key.
Open the xcodeproj file which was generated using Cordova in Xcode. Enter "open platforms/ios/Sample.xcodeproj" in the terminal and press the return key.
$ cd ~/Desktop/work $ open platforms/ios/Sample.xcodeproj

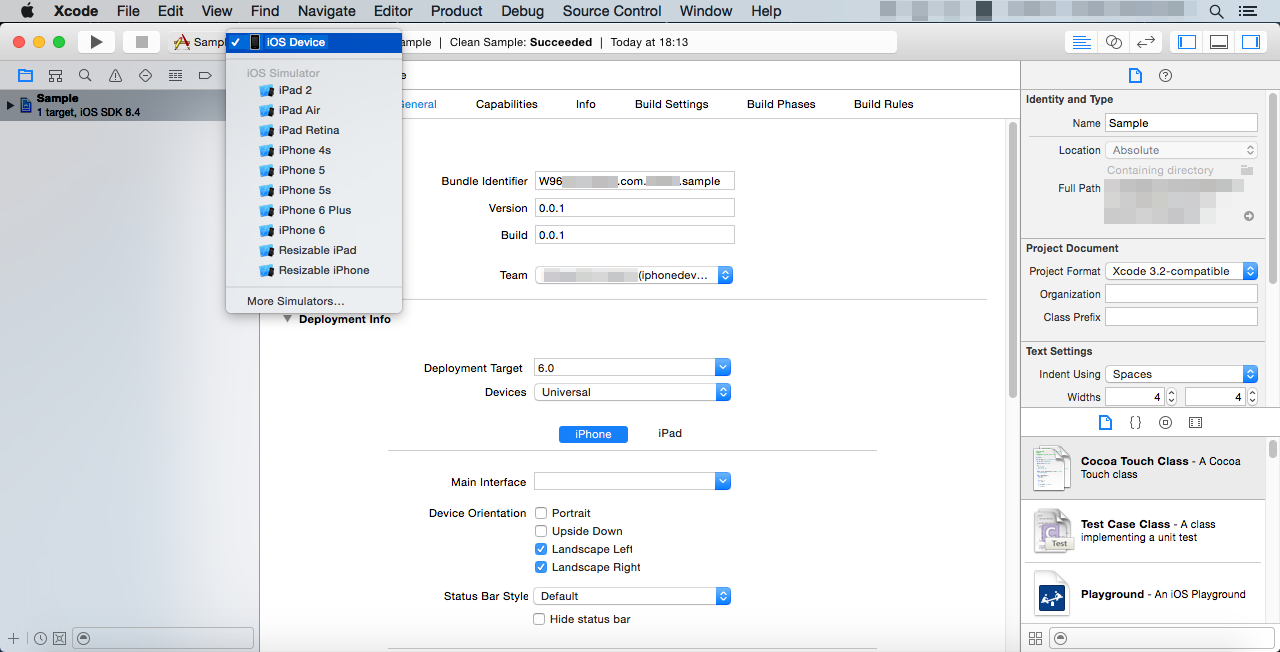
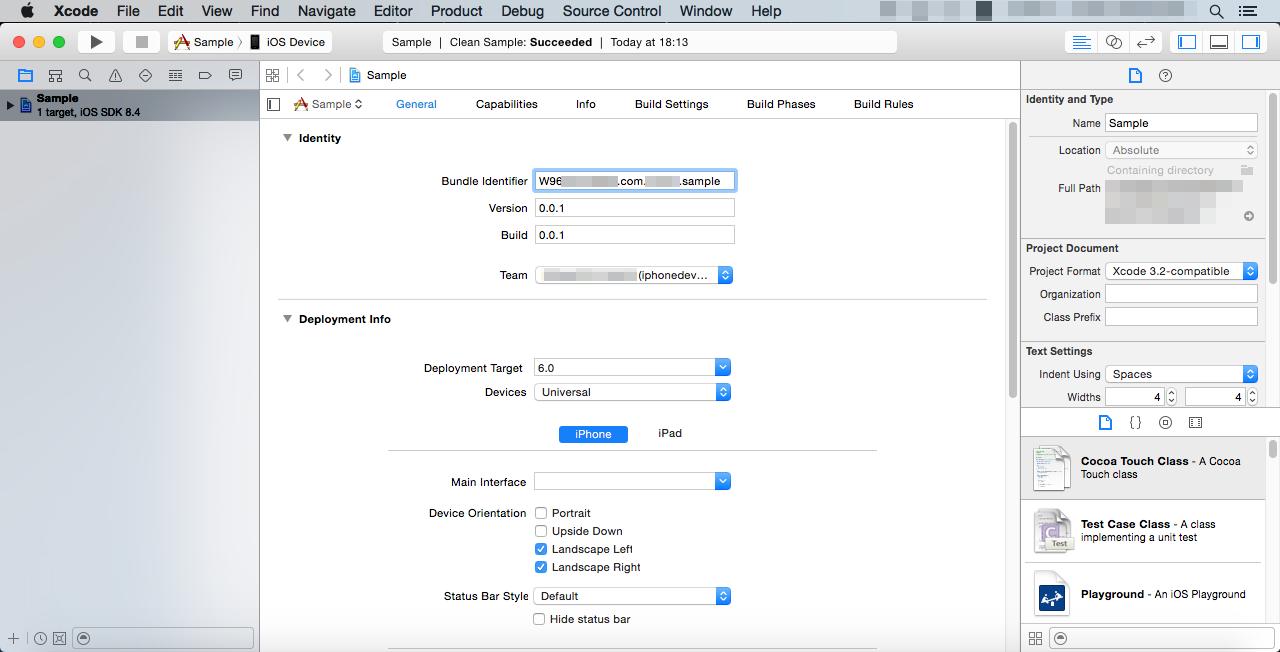
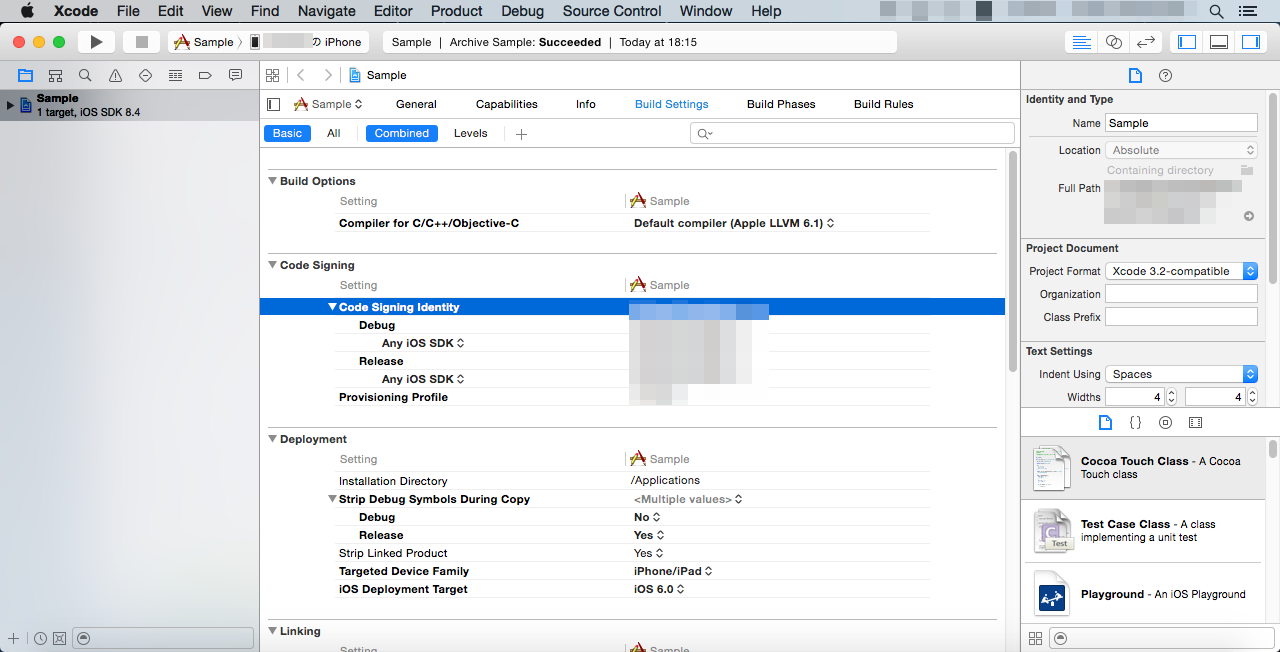
Xcode will start up. Select [Sample] in the left pane, and open the project settings. Set the target to "iOS Device" setting it up so that a build can be made for the device.

Use the same identifier set for the [App ID identifier] configured in 4-2-2 for the [Bundle Identifier].

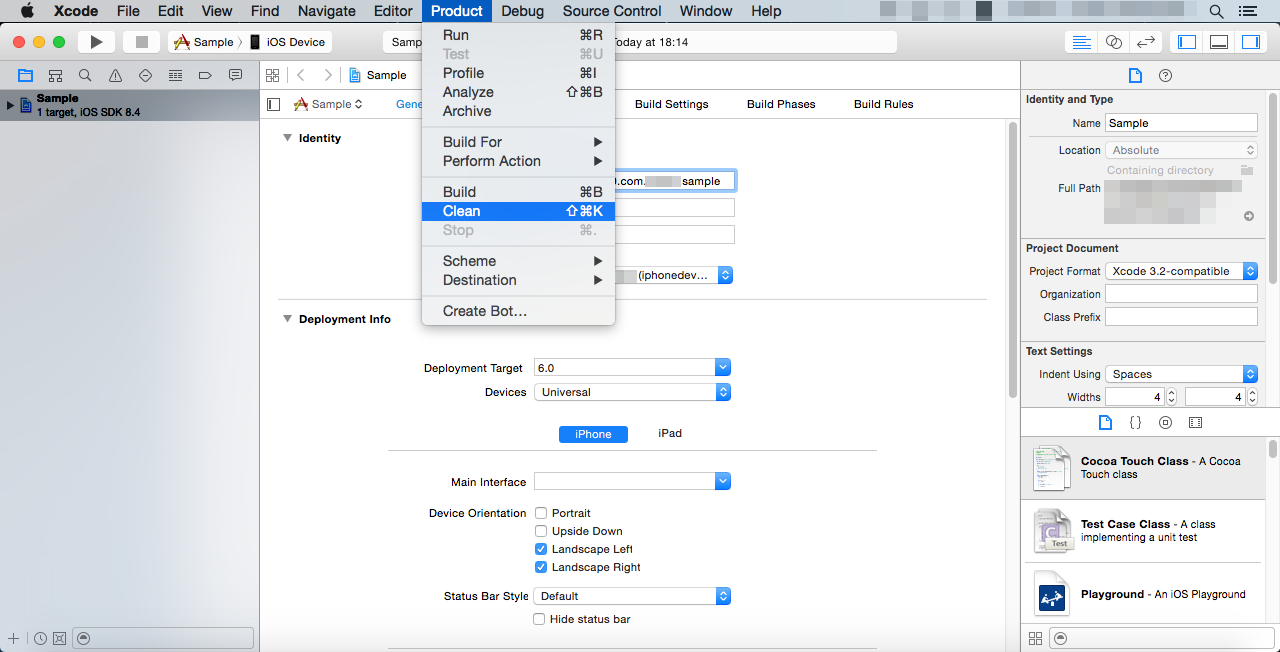
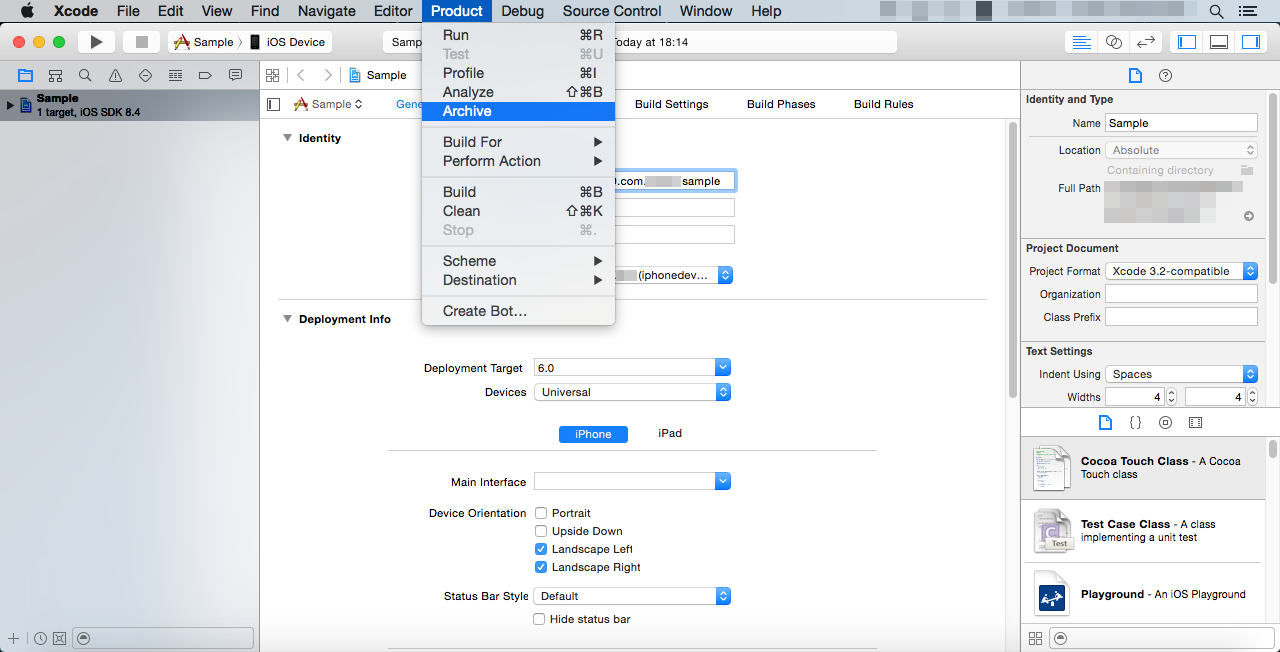
Just in case, let's make sure the project is clean. Select [Product] → [Clean] from the file menu.

Now let's create an archive to and gather all the files into one. Select [Product] → [Archive].

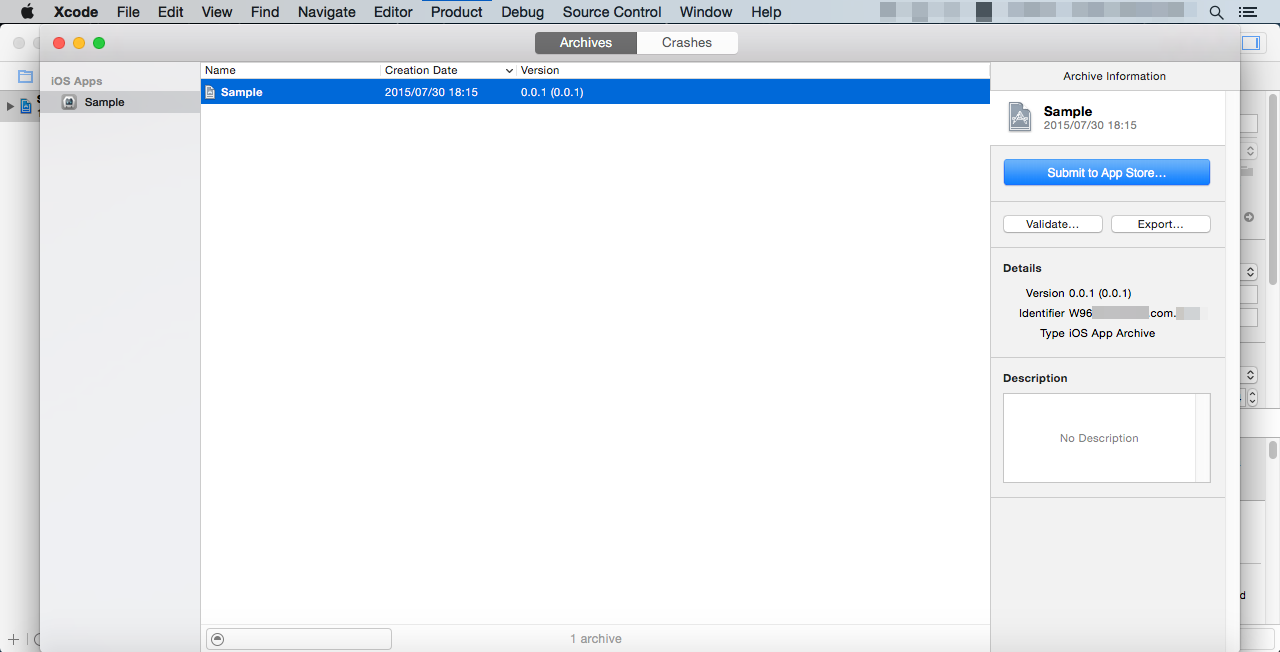
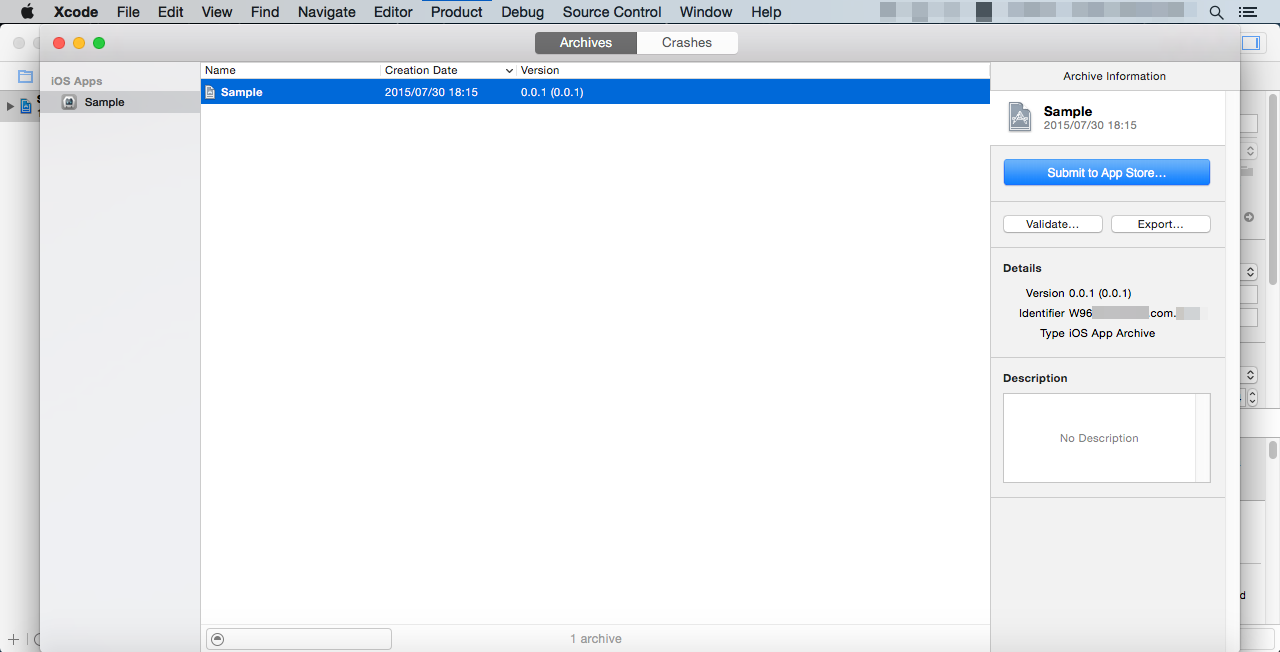
The Organizer window will open once the archive is successfully made, and the archive for this project will be displayed.

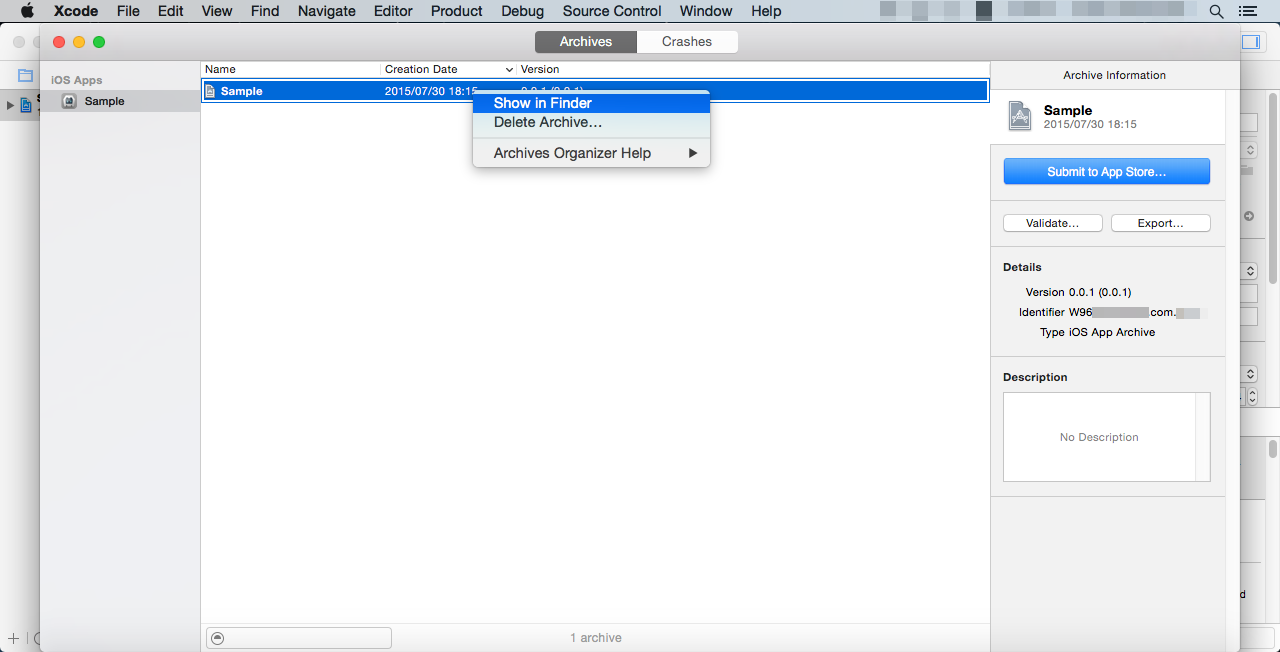
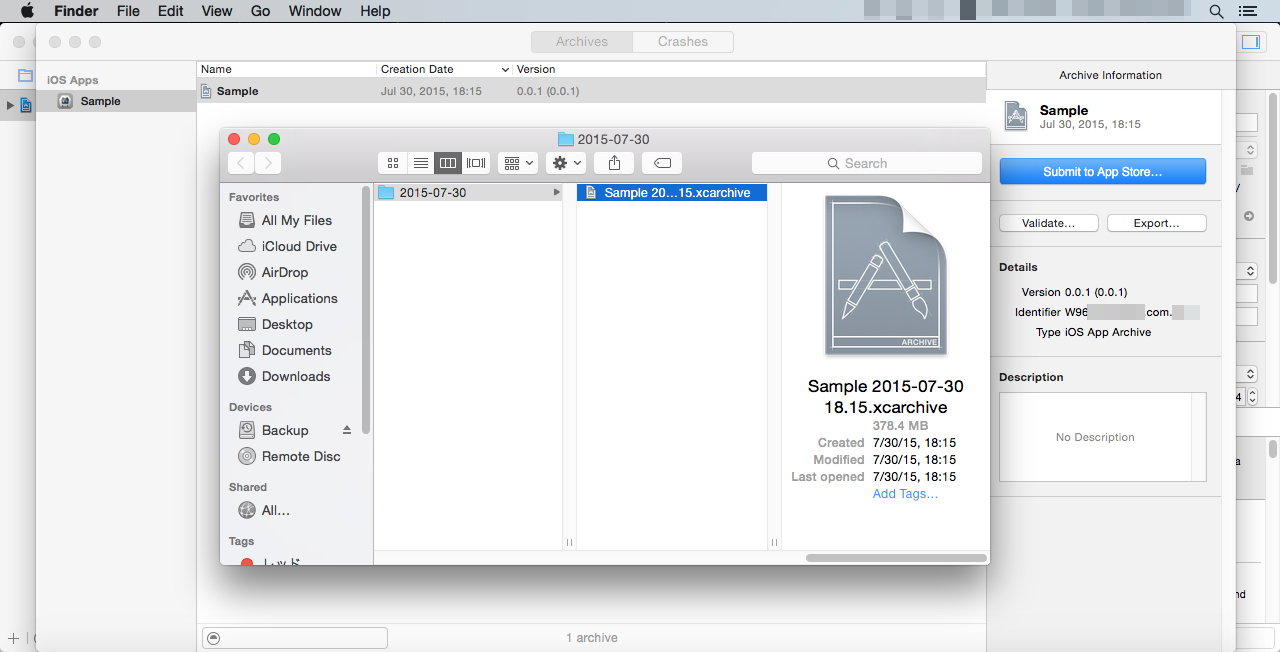
Right-click the archive and when you select [Show in Finder] you can open the location of the archive file in the Finder.


The archive will be located relatively deeply nested in folders at /Users/<User Name>/Library/Developer/Xcode/Archives/Date/
It's possible to also export the package as is using [Export...] in the right pane of the Organizer, but since we want to explicitly specify the provisioning profile, we will export from the terminal. We will use the "xcodebuild" command to export using the terminal.
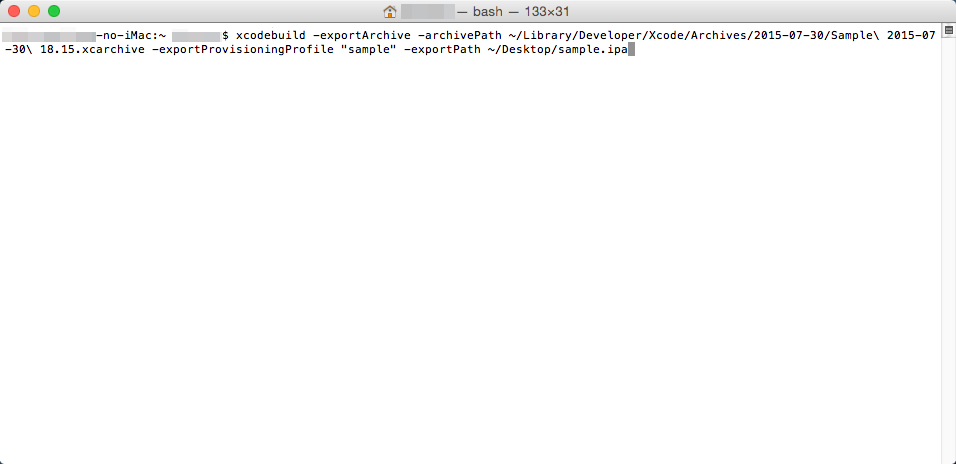
Below is an example of a command.
$ xcodebuild -exportArchive -archivePath ~/Library/Developer/Xcode/Archives/2015-07-29/Sample\ 2015-07-29\ 18.32.xcarchive/ -exportProvisioningProfile "sample" -exportPath ~/Desktop/sample.ipa
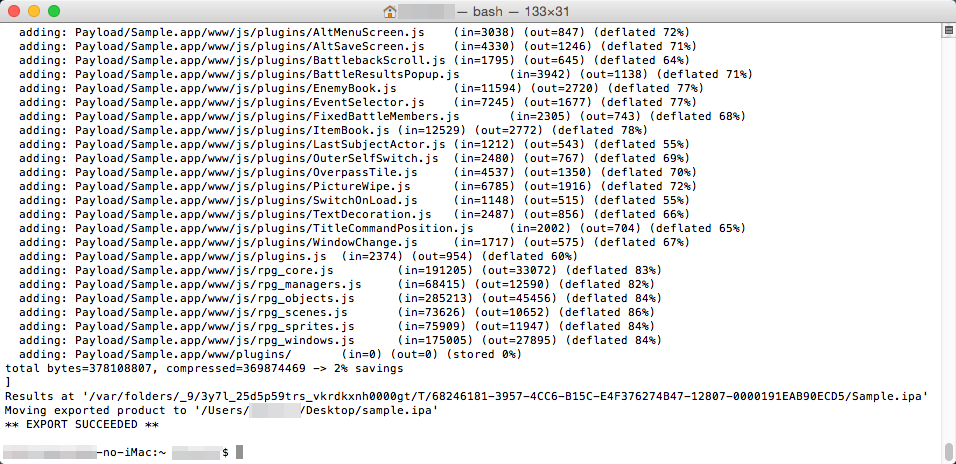
We are having the archive be exported to the ipa file using the "exportArchive" option.
The archivePath option specifies the archive file which we made earlier.
The exportProvisioningProfile option specifies the provisioning profile. This is what was registered in the iPhone Configuration Utility in 4-2-4. Be sure to enclose these in double quotes.
The exportPath option specifies the path of the ipa file. Here we are exporting sample.ipa to the desktop.

The export is successful when you see "EXPORT SUCCEEDED". The signed ipa file will be exported.

4-4 Installing to the Device
We will use iTunes to install the app to the device.
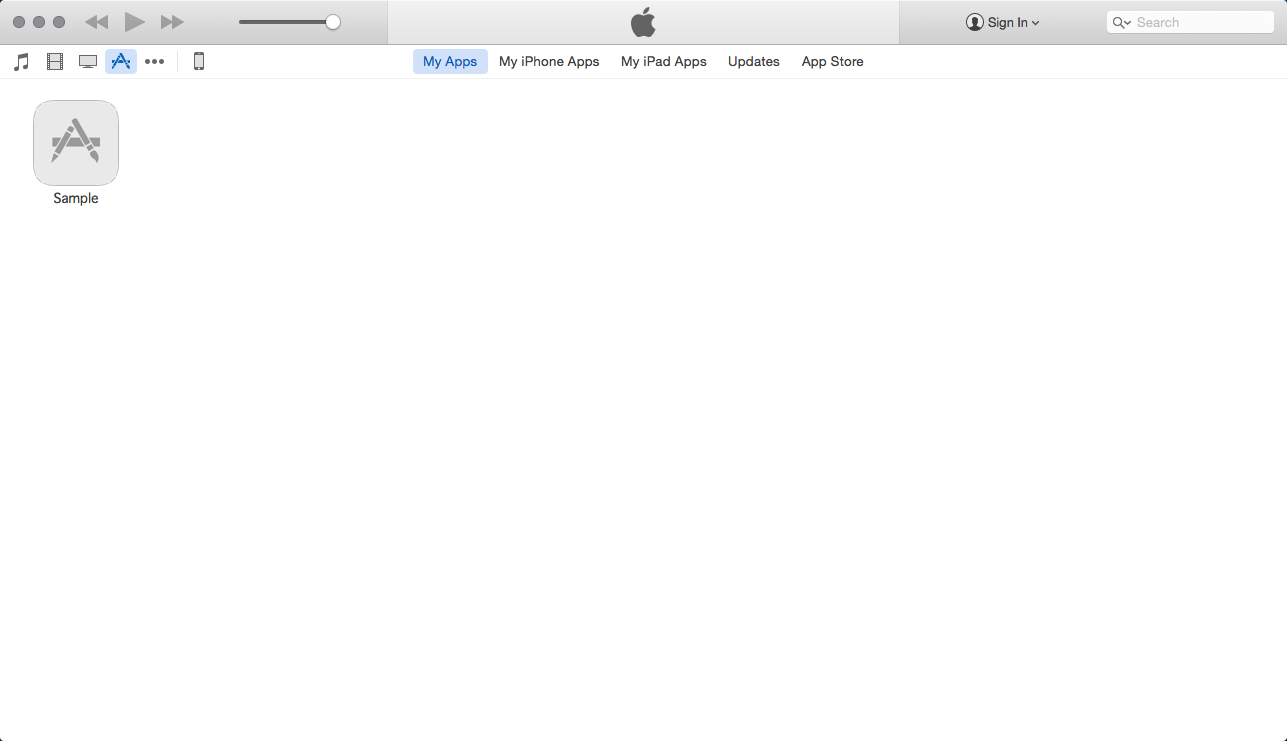
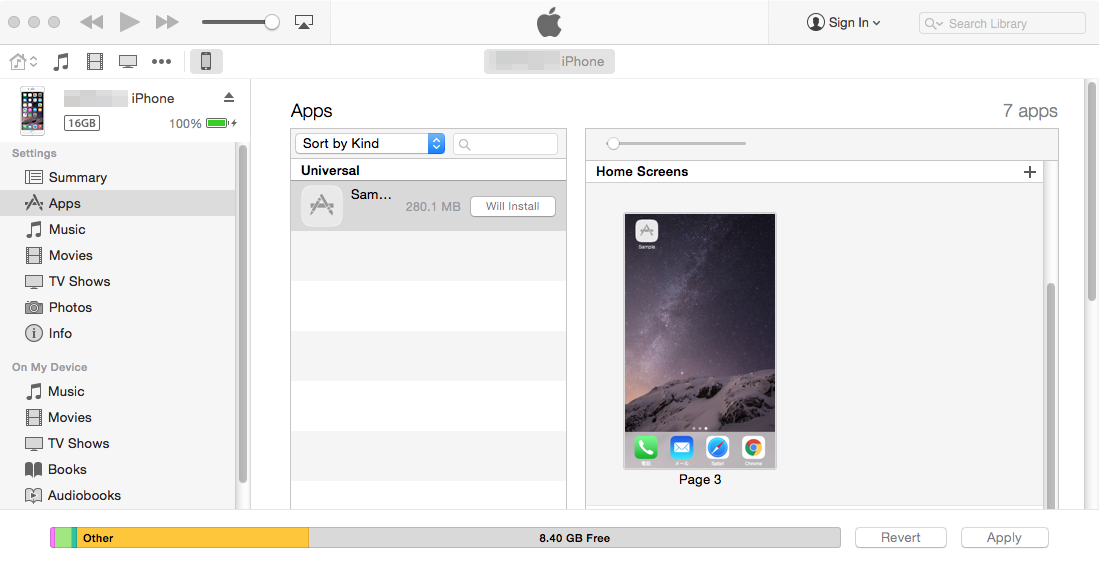
Connect your iOS device to your Mac and start up iTunes. Drag and drop the ipa file created earlier into the [My Apps] list.

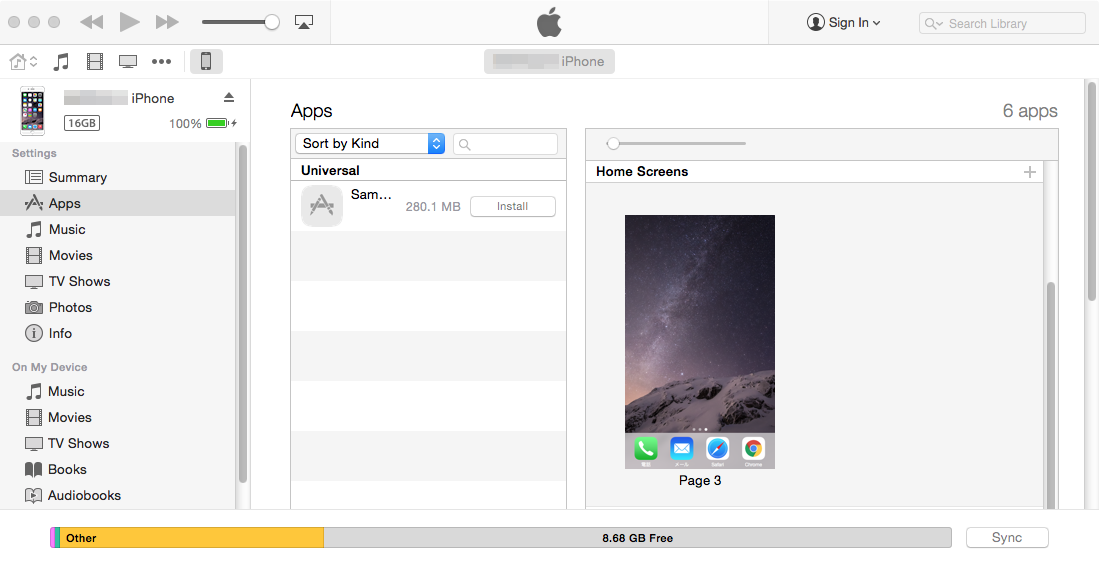
Open the App settings of your device. Your game will be installed when you drag and drop the app into the top screen on the right and click the [Apply] button.


*You cannot install on any other devices other than the ones that were added to the provisioning profile in 4-2-4.
5 Publishing to the App Store
You will need a provisioning profile for the App Store in order to publish to the App Store.
Select [App Store] as the kind of provisioning profile.

It is convenient to use Xcode for the app review on the App Store. Before you start archiving, let's configure some points such as the provisioning profile for the App Store. There is the [Code Signing] specification in [Build Setting] under the project settings.

You can find the [Submit to App Store] button in the right pane of the Organizer so it is possible to submit the package file from here.

*You will need your own original content for the icons, splash screen, preview images, etc. For more information, please refer to specialized books.
A Word of Caution
- We are not responsible for any issues that may occur on your Mac using the environment settings and command controls.
- We cannot guarantee that all iOS game apps that you can develop using the methods we have introduced here will be published on App Store.
- This information is current as of August 2015. Some of the images displayed here may differ as all the software used here is constantly being updated.
- If you have anything you would like to know regarding [Publishing to the App Store], please check out [App Review] on Apple Developer Support.